ワードプレス(Wordpress)でブログを作るとき、テンプレート(テーマ)を変更したい、と思うことあると思います。それも有料じゃなくて、無料テンプレートならなお嬉しい。
そんなあなたに、ワードプレスの無料でSEO対策も出来るテンプレート(テーマ)の使い方を解説していきます。この記事では、ヘッダー画像の変更の仕方を解説していきます。
スティンガー8(STINGER8)使い方を解説!
WordPress/ワードプレスの無料テンプレート『スティンガー8/STINGER8』。『7』からバージョンアップしました。
ヘッダー画像を変更・設定する方法!初心者も簡単!
ヘッダー画像を変更してこのようなページにしていきましょう。

①ワードプレスのダッシュボードの『外観』から『ウィジェット』を選択します。下記のような画面になります。ヘッダー画像を選択します。

②『新規画像を追加』を選択します。

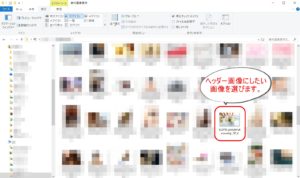
③ヘッダーにしたい画像を選択します。画像をアップロード(パソコンなどから選択)する場合は、『ファイルをアップロード』を選択し、 パソコン上から画像を選択します。

あなたのパソコンの中の画像を選ぶときには、画像をドラッグ&ペーストするか、『ファイルを選択』します。

『メディアライブラリ』に画像がある場合は選択します。

④画像を選択すると、切り抜くサイズを選択することが出来ます。切り抜くサイズを選択したら『画像切り抜き』をクリック。

⑤ヘッダー画像が入りました。最後に必ず『公開』をクリックします。左上の『✕』印を押してしまうと、編集した内容が保存されません。


WordPress無料テンプレートSTINGER8でシンプルブログの作り方/ダウンロードを解説!
まとめ
ワードプレスの無料テーマ(テンプレート)『スティンガー8』のヘッダー画像の入れ方について解説してきました。『スティンガー8』は無料なのにスマホやアイパッド等で見る時にもレスポンシブ対応がなされていて、とても使いやすいテンプレートだと思います。
ブログ作成は初めて、という方にもきっと使い方に慣れていただければ、使いこなすことが出来ていくと思います。使い方は、初心者でも使いやすくされていて、更に見に来てくれた検索者の方にもたくさんの記事を読んでいただけることと思います。
『ショップや教室の無料ブログやコーポレートサイトは持っている。』という方も、有料ブログのワードプレスは、コンテンツを増やしていくことでSEO効果に期待できます。お客様が検索してくださったときに、あなたのブログのコンテンツが充実していれば、検索結果の上位に表示されることになります。
そうすることで検索してくれた方が見つけやすくなり、あなたのブログを訪れてくれる可能性が広がります。無料ブログやコーポレートサイトでもライバルがいなければ検索の上位に表示されることでしょう。ですが、いつかライバルが現れ、そのライバルが有料ブログでコンテンツの充実したサイトを運営するようになったとしたら…。
無料ブログやコンテンツの少ないコーポレートサイトだったら、検索の順位は下がっていくことになります。『私は、ライバルがいないから、今のまま無料ブログやコーポレートサイトだけでも大丈夫!』と思われるかもしれません。
ライバルサイトが現れた時に検索結果に違いが現れることになります。ライバルがいないうちからコンテンツを充実させていくと怖いものなしですよ。
最後までお読みいただきまして、誠にありがとうございました。









この記事へのコメントはありません。