ワードプレスでサイトを作っていると、動画を埋め込みたいと思うことがよくあります。動画を簡単に埋め込むだけなら出来るんですが、それをさらに適正サイズ(レスポンシブ対応)で埋め込むには、ひと手間が必要になります。
パソコン画面でサイトを見ていると綺麗に貼り付けられていると思う動画でも、画面の小さい携帯電話やアイパッドなどでは、動画の一部しか表示されていないなんてことも。
そんなレスポンシブ対応(適正サイズに表示)される動画を埋め込む、簡単な方法を解説していきます。初心者さん必見ですよ!
Contents
レスポンシブ対応の動画とそうでない動画を比較!
レスポンシブ対応と言うのは、パソコン画面できれいに見えるだけでなく、携帯電話やアイパッド(ipad)などの様々な機器で見ても綺麗に動画が配置される様に対応すること。
例えば、こちらの動画はレスポンシブ対応した埋め込み方法でを貼り付けた動画です。携帯電話や、その他の端末(ipad)などで見ている方も綺麗に画面に収まっていると思います。
[arve url=”https://youtu.be/q2ceD1gCFsc” /]
ですが、こちらの動画は、YouTube動画のURLや埋め込みコードを貼り付けただけのもの。
携帯電話やアイパッドなどの端末でご覧いただいている方には、よくわかると思いますが、画面からはみ出ていることと思います。こんな風にならない、簡単な方法を解説していきます。
プラグインを入れる方法を解説!初心者さん必見!
ここで解説する方法は、プラグインをインストールする方法です。難しいコードを入力することはありませんので、初心者の方でも一つづつ手順を追っていくだけで簡単に設定できると思います。
プラグイン『ARVE Advanced Responsive Video Embedder』をインストールする
まず初めにワードプレスのダッシュボードへいき、プラグインをクリックします。新規追加をクリックし、プラグインの検索…と書かれている検索窓に『ARVE Advanced Responsive Video Embedder』と入力します。

今すぐインストールをクリックし、有効化します。
プラグイン『Shortcake (Shortcode UI)』をインストール
そして、もう一つプラグインをインストールします。新規追加をクリックし、プラグインの検索…と書かれている検索窓に『Shortcake (Shortcode UI)』と入力します。

こちらも、今すぐインストールをクリックし、有効化します。
使用方法は簡単!投稿に動画を埋め込む方法を解説!
では実際に投稿記事に動画を埋め込んでいきましょう。
ダッシュボードから、投稿の中の新規追加をクリック。既存の記事に入れる場合は、投稿一覧から該当する記事を選んでください。
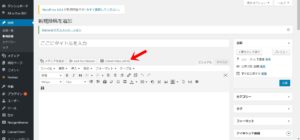
投稿記事ページの赤矢印の場所に『 Embed Video (ARVE)』と言うボタンが追加されているはずですのでクリックします。

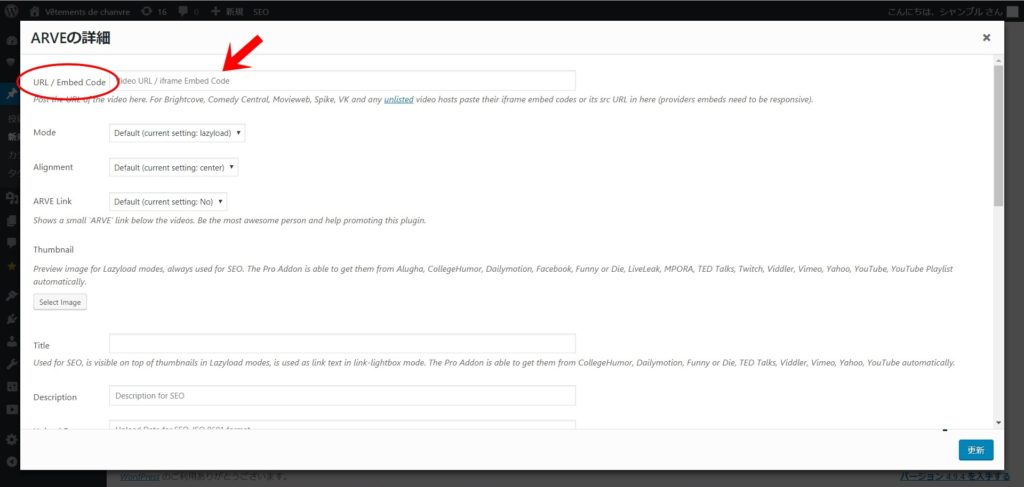
『URL / Embed Code』に動画のURLをペースト(貼り付け)ます。

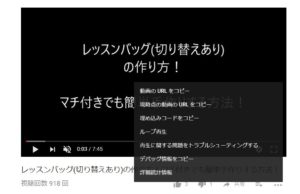
動画のURLをコピーする方法は、コピーしたい動画上で左クリックし、動画のURLをコピーするをクリックします。

その他の設定は特に変更する必要はないように思います。ですが、『Autoplay』(自動再生)が最初の設定では、『Yes』になっています。

これが『Yes』だと、この動画が埋め込んであるページを開くと自動的に動画が再生されます。管理人は、『No』に設定しています。お好みで設定してみてください。
有料テンプレート『ハミングバード』の場合は、インストールの必要はない
有料テンプレート『ハミングバード』は、元々動画をレスポンシブ対応することができるようになっています。ですので、このページで紹介した、『ARVE Advanced Responsive Video Embedder』『Shortcake (Shortcode UI)』のプラグインをインストール必要はありません。
逆に、『ARVE Advanced Responsive Video Embedder』『Shortcake (Shortcode UI)』がインストールされた状態で、テンプレート『ハミングバード』を使おうとすると、動画が適正サイズに表示されません。
まとめ
初心者さんでも簡単にワードプレスの投稿記事に動画を貼り付ける方法を解説してきました。参考になった方がいらっしゃったらうれしいです。実はこの記事、管理人の忘備録でも有ったりしますwww
アルファベットがドドドっと並んだCSSを設定する必要がないので、とっても簡単だと思います。最近は、パソコンからサイトを見るよりも携帯電話やその他の端末から見られる方が多いそうです。
ですので、レスポンシブ対応しているとサイトが綺麗に表示されるので見栄えの良いページになると思います。
最後までお読みいただきまして、誠にありがとうございました。










この記事へのコメントはありません。