ワードプレスなどでブログやサイトでコンテンツを作っていると、囲み枠などのhtmlコードを入力したいなーと思うことってありませんか?
一般的な見出しや太字・斜体や引用タグなどのコードは、ワードプレスの記事投稿や固定ページ投稿のビジュアルエディタの中にもあります。ですがそれ以外のちょっとした囲み枠とかのコードって、いちいちテキストエディタでタグを入力するのって面倒です。
そんな時に面倒なコード入力を簡単にできるワードプレスプラグインが『アドクイックタグ/AddQuicktag』。このページでは、『アドクイックタグ/AddQuicktag』の使い方を解説していきます。
一度、コードを設定しておけば、投稿ページや固定ページでの記事作成がとっても簡単になります。
Contents
『アドクイックタグ/AddQuicktag』のインストール方法を解説
『アドクイックタグ/AddQuicktag』の使い方はとても簡単です。このページでは、下記のようなピンクのステッチ風の囲み枠のタグを設定していきます。

まずワードプレスの管理画面『ダッシュボード』から『プラグイン』へ。『新規投稿』をクリックします。

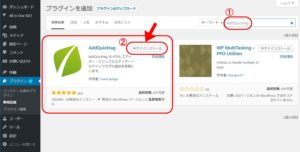
『プラグインを追加』画面の①検索窓に『AddQuicktag』と入力します。表示されたら、②『今すぐインストール』をクリックします。

インストールが完了したら、『有効化』をクリックします。

プラグインのページに表示されたら、『設定』をクリックします。

①ボタン名 ②開始タグ/終了タグ ③ビジュアルエディター/post(投稿)/page(ページ)について入力していきましょう。

①ボタン名 … 角ステッチ風囲み枠 ※任意で分かりやすい名前を付けてください。
②開始タグを入力します。
<div style=”color: #fff; background: #FFC0CB; padding: 20px; border: 1px dashed rgba(255,255,255,0.8); box-shadow: 0 0 0 5px #FFC0CB; -moz-box-shadow: 0 0 0 5px #FFC0CB; -webkit-box-shadow: 0 0 0 5px #FFC0CB; ; font-size: 90%;”>
終了タグを入力します。
</div>
③『ビジュアルエディター』とは、固定ページや投稿ページを編集するページのこと。『post』とは投稿ページ、『page』とは固定ページのこと。チェックを入れることで、投稿ページと固定ページのツールバーに『クイックタグ』ボタンが表示されるようになります。」
入力が完了したら、『変更を保存』をクリックします。
『アドクイックタグ/AddQuicktag』使い方を解説
では、『投稿』ページで使い方を解説していきます。
『ダッシュボード』から『投稿』へ、『新規投稿』を開きます。又は、『投稿一覧』から編集したい記事を選択します。
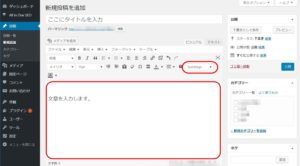
ツールバーの中に、『AddQuicktag』のボタンが表示されています。もし表示されない場合には、『ビジュアルエディター』『post』『page』にチェックが入っていないことが考えられます。
もう一度、『アドクイックタグ/AddQuicktag』の設定に戻って、表示されるようにしてくださいね。
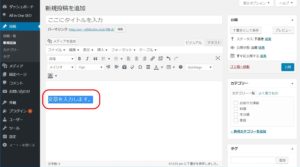
まず文章を入力します。

入力した文章を選択し、『アドクイックタグ/AddQuicktag』ボタンの▼マークをクリックします。

先ほど設定したタグがプルダウン表示されます。選択してクリックします。

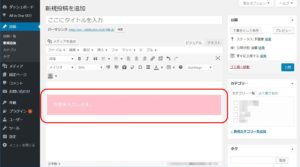
設定したタグが適用されます。ここでは、ピンクの囲み枠で囲まれました。

サイトで確認してみるとこのようになっています。

囲み枠のサンプルコードを紹介!
『アドクイックタグ/AddQuicktag』で、コード入力が簡単になりますね。ここでは、囲み枠の色々なバリエーションを紹介します。
#12A34B のように#と英数字で出来た文字列は、『htmlカラーコード』です。ここをお好みのカラーに変えることで、お好みの囲み枠を作ることが出来ます。
ぼかし影入り囲み枠
ぼかしと影の入った囲み枠
ピンクの部分の色を変更するには、3か所のカラーコードを変更します。
| 開始タグ | 終了タグ |
| <div style=”padding: 20px; background: #fff; -webkit-box-shadow: 0 0 50px #FFB6C1 inset, 5px 5px 0 #cecece; -moz-box-shadow: 0 0 50px #FFB6C1 inset, 5px 5px 0 #cecece; box-shadow: 0 0 50px #FFB6C1 inset, 5px 5px 0 #cecece; font-size: 90%;”> | </div> |
角丸囲み枠
角が丸くなった囲み枠。
ピンクの部分を変更するには、1か所のカラーコードを変更します。
| 開始タグ | 終了タグ |
| <div style=”border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; background: #ffdbed; padding: 20px; font-size: 90%;”> | </div> |
角丸ライン囲み枠
角が丸くなったラインだけの囲み枠。
グリーンのラインの色を変更するには、1か所のカラーコードを変更します。
| 開始タグ | 終了タグ |
| <div style=”border: #00CC99 solid 3px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; padding: 20px; font-size: 90%;”> | </div> |
まとめ
『アドクイックタグの使い方|面倒なコード入力が簡単!-Wordpressプラグイン』として解説してきましたが、いかがでしたでしょうか。
htmlコードの入力が簡単になり、記事作成の時間も短縮できそうですね。htmlコードは、ネット上を検索するとたくさん出てきますので、お好みのタグをアドクイックタグ/AddQuicktagに設定しておくと使いやすくなりますね。
最後までお読みいただきまして、誠にありがとうございました。








記事を執筆していて、本文とアフェリエイトのPR文を区別したくて、いろいろ探していました。
まいこさんの記事を参考にさせていただきまして「ぼかし影入り囲み枠」ができました。
ありがとうございます。
ただ、AddQuicktagの設定はできたのですが、反映はされませんでした。いろいろ調べた結果、ダブルクォーテーションが全角になっているようです。エクセルのASC関数で半角にして、やっと「ぼかし影入り囲み枠」ができました。
もしかすると、他のコードも全角が入っているかもしれません。
ご確認いただけないでしょうか。
この度は助かりました。ありがとうございます。