自分の趣味や会社などのホームページ、少し前までは『html』やコーディングの知識が無いと作れないものでした。
ですが今時は、htmlもコーディングも知らなくても簡単にホームページが作れるようになっています。ホームページを作るときに使うソフトが、Wordpress/ワードプレス。
今時のホームページはほぼワードプレスで作られていると言ってもいいくらい、ワードプレスって主流になりつつあります。検索エンジンのGoogleもワードプレスでサイトを作ることを推奨しています。
検索上位に表示させるためにもワードプレスでホームページやブログを作ること必須となってきています。
Contents
今時のホームページの作り方とは?
今時のホームページの作り方としては、無料のホームページソフトもありますが、それよりも安いコストでサイトが作れて、様々な機能を追加して行けるのが、Wordpress/ワードプレス。
無料のホームページよりも安い、なんて矛盾していますね。無料のホームページの中には、無料で作れるとは言いつつも、様々な機能を追加するときには有料プランに変更しないといけない場合が多々あります。
検索結果に表示されなくてもいいサイトを作るのでしたら、無料ホームページソフトで十分かもしれません。ですが、検索からの流入を目指したり、お客さんに検索してもらいたいなど、ホームページに求められていることって、あるのではないでしょうか。
そんな検索結果に正当に評価されるホームページにしようと思ったとき、無料ホームページで始めてしまうと、有料と言われているワードプレスで作る費用よりも高い費用がかかるということがあります。
ワードプレスサイトの年間の料金は、ドメイン料金やサーバープランにもよりますが、およそ1万5千円ほど。ですが、無料ホームページで作った場合、ワードプレスサイトと同じ位の機能を追加しようとすると、年間3万円ほどの費用が掛かる場合もあります。
無料ホームページとは言いながらも、じつはワードプレスサイトの方が年間の料金は安いということにもなるのです。そんなワードプレスサイト、初心者には作れないんじゃないの?と思われる方もいらっしゃるかもしれません。
次に、ワードプレスサイトの作り方を解説していきます。
WordPressで初心者がブログを作る手順(流れ)を解説
ワードプレス/Wordpressで初心者がホームページを作る手順は、ブログを作るときとほぼ同じです。一般的にブログと呼ばれるのは、記事が多く含まれるものを言い、ホームページというのは、会社や教室などの概要が載せられているものを言うのではないでしょうか。
ワードプレスサイトでは、ブログ記事を多く入れることもできますし、ホームページのように会社概要を入れるだけにしておくことも可能です。
作りたいサイトによって、記事投稿を多くするのか、固定ページで概要を記載するのか、が違ってきます。
【ステップ1】ドメインを取得してサーバーをレンタルしよう!
ドメインとは?
WordPress/ワードプレスサイトを作る手順として、まずドメインを取得し、サーバーをレンタルします。ドメインというのは、家の住所のようなもの。ホームページのURLのことです。このサイトで言うとこちら↓。
https://vetementsdechanvre.com
ドメインは、『お名前ドットコム』や『ムームードメイン』といったドメイン屋さんで購入することになります。
サーバーとは?
ホームページのドメインを置いておく(設置する)のが、サーバーと言われている、データを管理しておいてくれるところです。
電話番号でも、NTTなのかKDDIなのか、と違っていますよね。代表的なサーバーは、『Xサーバー』『ロリポップサーバー』などがあります。
【ステップ2】ワードプレスにテンプレートをインストールしよう!
ドメインを取得し、サーバーをレンタルしたら、Wordpress/ワードプレスをインストールします。これは、ドメインをサーバーに設置すると出来るようになります。
ワードプレスの基本の基本の形が出来上がったら、ワードプレスのデザインともなるテンプレート(テーマ)をインストールします。
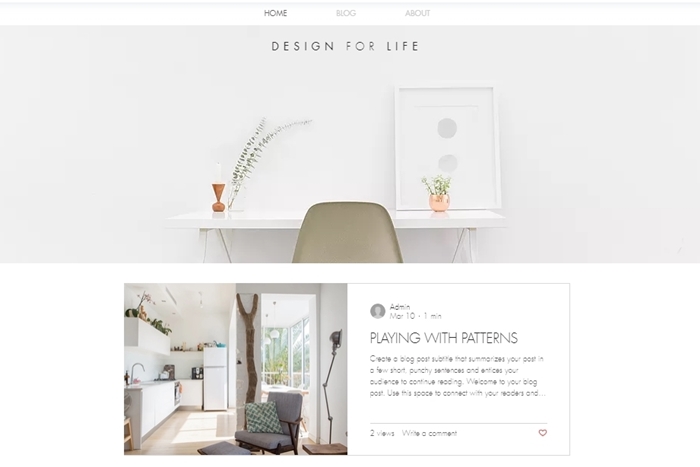
ワードプレスサイトは、着せ替え人形のようにおしゃれなテンプレート(テーマ)に着せ替えることで、簡単におしゃれでかっこいいホームページにすることが出来ます。
テンプレート(テーマ)は、無料のものもありますが、会社や教室の顔となるホームページでしたら、出来れば、有料のものを使うといいでしょう。
有料、といっても1万円前後から購入することが出来ます。テンプレート(テーマ)はものにもよりますが、いくつホームページやブログを作っても購入したテンプレートを使用することが出来ます。
【ステップ3】プラグインをインストールしよう!
ワードプレスにテンプレート(テーマ)をインストールしたら、次に使いやすくするためのアプリのようなものを入れていきましょう。スマートフォンで言うとアプリですが、ワードプレスサイトの場合には、プラグインと言います。
プラグインはたくさんあり過ぎて初心者の方は、最低限のプラグインを入れておくことでまずはホームページ作成までは行うことが出来ます。
有料テンプレートを使用すると、テンプレート自体に便利な機能が含まれていることが多いです。有料テンプレートを使用したとしても、初心者の方がホームページを作っていく時にあるといいのがこの5つ。
- Akismet Anti-Spam (アキスメット アンチ スパム)
- All In One SEO Pack(オールイン ワン エスイーオー パック)
- Contact Form(コンタクトフォーム)
- Table of Contents Plus(テーブル オブ コンテンツ プラス)
- TinyMCE Advanced(タイニー エムシーイー アドバンスド)
プラグインのインストールに関する詳しい流れについては、ワードプレスプラグイン目次や表作成、SNS連携も無料でOK!初心者おすすめ10選の記事で詳しく解説しています。

【ステップ4】ホームページのヘッダー画像とウィジェットを編集しましょう!
ヘッダー画像の作り方
ホームページの顔ともいえるヘッダー画像。まずサイトを作ったら最初に編集したいところです。インストールしたテンプレート(テーマ)にもよりますが、ヘッダー画像の画像サイズを確かめたうえで、画像を作成するのがおすすめです。
画像を編集するときには、フォトショップやイラストレーターなどのソフトがあれば申し分ないですが、無料の画像編集ソフトでも十分編集は可能です。
私がいつも使用しているのは、『Photo Scape(フォトスケープ)』というソフト。他にも『GIMP(ギンプ)』というソフトもあります。
ウィジェットの編集
ウィジェットというのは、ホームページ上のサイドバーなどにある項目のこと。このサイトで言うと、『新着エントリー』や『カテゴリー』などのこと。これらのウィジェットの位置を配置します。
【ステップ5】ホームページの固定ページを編集しよう!
ワードプレスでの固定ページは、トップページのメニューバーに表示されるページ。会社のホームページだとすると、このような項目となります。
- 事業紹介
- 企業情報
- 海外・国内拠点
- 採用情報
個人がホームページを作る際には、このような項目が一般的です。
- プロフィール
- このサイトについて
- プライバシーポリシー
【ステップ6】ブログ記事を投稿しよう!
ホームページには、ステップ5で紹介したような会社概要に関することが書かれているのが一般的です。ですが最近のコンテンツマーケティングでは、会社概要が記載されたホームページだけでなく、ブログ形式のサイトを持つことでインターネット検索からのお客様などの需要を見込める可能性が有ります。
ブログ形式のサイトでは、企業や趣味で発信するためのコンテンツをたくさん盛り込むことが出来ます。コンテンツは言葉の集まりで出来ているので、検索者の需要にこたえることの出来るサイトが出来上がります。
インターネット検索で検索されたいサイトを作りたい場合には、会社概要だけがのっているホームページだけでなく、ブログ形式のオウンドメディアを作るのが有効です。
そんなオウンドメディアの作り方を、メルマガの中で解説しています。
まとめ
『今時のホームページの作り方|Wordpressで初心者がブログを作る手順(流れ)とは?』としてまとめてきました。ホームページなんて作ったことのないという初心者の方が作るとすると、無料で作るのがいいのではないかと考えれられるのではないでしょうか。
ですが実は、無料ホームページのカラクリとしては、機能を追加して行くと有料プランにせざるを得ない流れとなり、結果、有料と言われているワードプレスで作るホームページよりも高いということにもなりかねません。
『無料』の文字に惑わされることなく、『有料』とは言ってもとても低価格なWordpress/ワードプレスでホームページを作るのがおすすめです。
最後までお読みいただきまして、誠にありがとうございました。










この記事へのコメントはありません。