ワードプレスの投稿画面が変わったのをご存知でしょうか。ここ数年、ワードプレスサイトを使ってきた方には、投稿の仕方が分からない、投稿できない、と感じられているかもしれません。
そんなワードプレスの新エディタの投稿画面ですが、2021年あたりには新エディターへ移行するなんて情報もあります。少しずつ新エディター『Gutenberg/グーテンベルグ』の投稿の仕方に慣れておくのもいいかもしれません。
Contents
ワードプレスの新エディタの投稿画面で記事作成する方法
ワードプレスの投稿画面の新エディタで記事を投稿するまでの流れを解説していきます。新エディター『Gutenberg/グーテンベルグ』は、2019年6月現在、細かな機能に対応が出来ていないようです。
アドセンス広告を入れるには、バージョンアップする前のクラシックエディタを使う必要があります。
記事タイトル(見出し1/H1タグ)を入力する
記事タイトル(見出し1/H1タグ)を入力します。見出し1は、ひとつのコンテンツに1つ入れます。『タイトルを追加』の部分をクリックし、タイトルを入力します。


本文を入れる
記事の本分を入力します。『文章を入力、または/でブロックを選択』をクリックします。


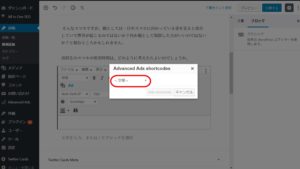
アドセンスコードを入れる方法









リストを作る方法




文字装飾|文字を太字にする




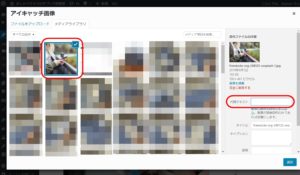
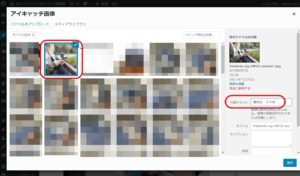
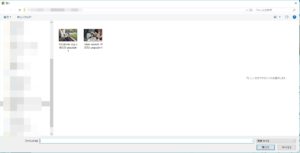
アイキャッチ画像を入れる方法




スペースを空ける



見出し2(H2タグ)を入れる
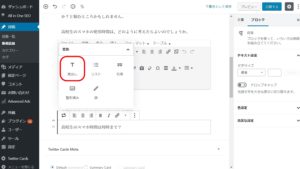
見出しを付ける方法|見出し枠を作り、文字を入力する



文字を入力してから、見出しにする



本文中に画像を入れる




パーマリンク(サイトURL)を変更する



保存して公開する方法





まとめ
『ワードプレス投稿画面が変わった!新エディタで記事作成する方法とは?』としてまとめてきました。Wordpress/ワードプレスに2018年末にリリースされた、Gutenberg/グーテンベルグ。
ワードプレス5.0の新編集エディターですが、なかなか受け入れられていないような印象です。インターネット上を検索しても、具体的な使い方のサイトよりも、旧エディターに戻す方法の方が目につきます。
とはいえ、2021年をめどに新エディターへと意向していくような話もあるようです。まだまだグーテンベルクに対応した機能が少ないようですが、少しずつ、新エディターに対応するプラグインも出てくるのではないでしょうか。
最後までお読みいただきまして、誠にありがとうございました。










この記事へのコメントはありません。