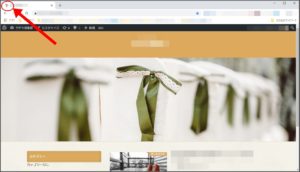
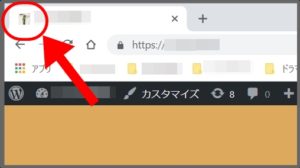
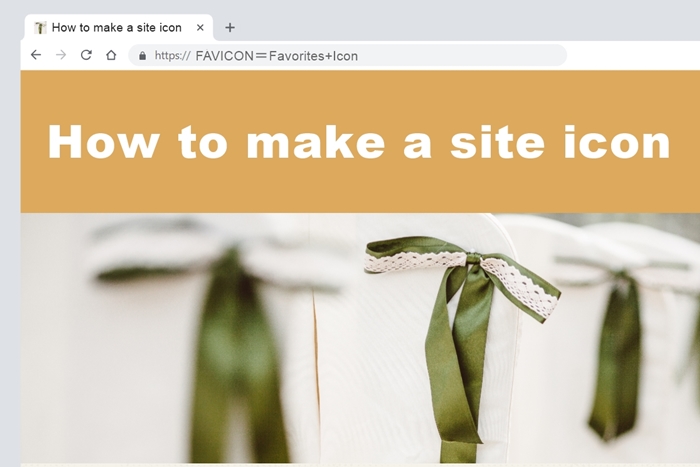
インターネットサイトを見てみると、サイトのタブのところに小さな画像が付いているのを気付いていらっしゃったでしょうか。サイト(ホームページ)などの名前の左側についている小さなマークのような画像は、『ファビコン』とか『サイトアイコン』と言われています。
ワードプレス/wordpressサイトのファビコン、サイトアイコンの作り方を解説していきます。
ちなみに、ファビコンとは、FAVICONという造語。英語の『favorites(お気に入り)』と『icon(アイコン)』を組み合わせた言葉のようです。
サイトアイコンの作り方|wordpressファビコンを無料作成する方法とは?
ファビコンとかサイトアイコンとか言われる、ホームページのタブにくっついている小さなマークのような画像。作り方はとても簡単なので、ぜひ作ってサイトの見栄えをよくしてくださいね。人は視覚から受ける印象ってとても大切のようです。
あなたのサイトの内容は覚えていなくても、このマーク、なんかよく見かけるな~、ということは印象に残ったりするものです。
『サイトアイコン』とか『ファビコン』は、ホームページ(サイト)のタブの左側についている小さな画像のこと。


では作成手順を解説します。
まず、ワードプレスサイトの管理画面である『ダッシュボード』に移動し、『外観』から『カスタマイズ』を選択します。

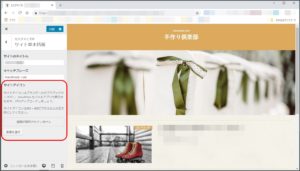
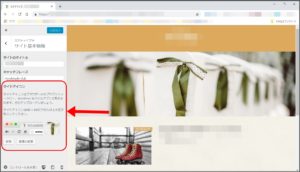
次に『サイト基本情報』を選択します。

こんな画面が表示されます。『サイトアイコン』という欄がありますので、『画像を選択』とクリックします。

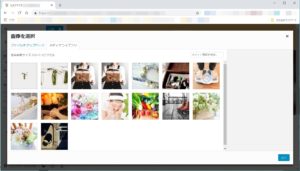
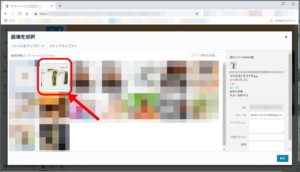
登録されている画像から選択する場合には、『メディアライブラリ』の中から選択します。画像をアップロードする場合には、『ファイルをアップロード』をクリックします。

ここでは、『メディアライブラリ』の画像を選択します。右下の『選択』をクリックします。

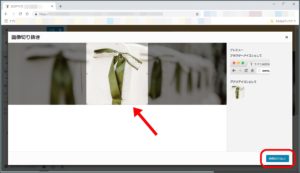
選択した画像が、相応しい形でない場合は、『画像を切り抜き』で正方形のサイトアイコン(ファビコン)に相応しい形に切り抜くことが出来ます。切り抜く形が決まったら、『画像切り抜き』をクリックし作成します。

すると、サイトアイコン(ファビコン)として表示されるようになります。

まとめ
『サイトアイコンの作り方|wordpressファビコンを無料作成する方法とは?』としてまとめてきました。サイトアイコンともファビコンとも、人によって言い方はまちまちのようです。
『タブのところについてるちっちゃな画像』なんて、言う人もいるかもしれませんね。サイトの隅々にまで気を使って作成されているサイトなのだな~という印象を与えることもできる、サイトアイコン(ファビコン)。
ぜひあなたのワードプレスwordpressサイトにも作ってみてくださいね。
最後までお読みいただきまして、誠にありがとうございました。









この記事へのコメントはありません。