ワードプレスの無料テンプレートと言っても、プラグインを色々と入れないと機能が充実しないテンプレートから、色々と機能が揃っているのに無料のテンプレートまであります。
ワードプレスの無料テンプレート(テーマ)の中でも有料級に機能が充実しているのが『スティンガー/STINGER』シリーズ。『スティンガー8/STINGER8』では、サイドバーにサムネイル付きの新着記事がディフォルトで表示されるようになりました。
その『スティンガー8/STINGER8』のウィジェットについて解説していきます。
Contents
『スティンガー8』サイドバーをカスタマイズする方法!ウィジェットの使い方を解説
そもそも、サイドバーってどこ?って思われた方もいらっしゃるかも。『サイド(横)のバー』ということで、スティンガーのテンプレート(テーマ)では、右側にサイドバーというところがあります。
『スティンガー8/STINGER8』はサイドバーにサムネイル(小さな画像)付きの新着記事がディフォルトで表示されるようになっています。ウィジェットを編集するうえで、この新着記事の上か下かによって名前が違ってきます。
サイドバーを編集するウィジェットには、『サイドバートップ』『サイドバーウィジェット』『スクロール広告』『広告・Googleアドセンス336px』『広告・Googleアドセンスのスマホ用300px』『広告・スマホ用記事下のみ』の6つの項目があります。

『サイドバートップ』ってどこ?新着記事の上?下?
ワードプレステンプレート『スティンガー8/STINGER8』の『サイドバートップ』とは、サイトで見ると『サムネイル付き新着記事』の上の部分のことを言います。

~中略~

ちなみに、新着記事の下にあるのが、『サイドバーウィジェット』です。『サイドバーウィジェット』については、後ほど解説しますね。
『サイドバートップ』に何も入れていない状態だと下記のように、サイドバーの一番上に新着記事が表示されます。

では、『サイドバートップ』を編集していきましょう。
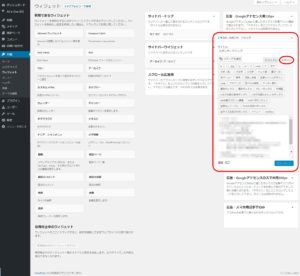
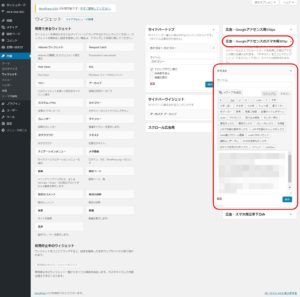
ワードプレスの『ダッシュボード』の『外観』から『ウィジェット』を選択すると、下記のような画面が表示されます。
『利用できるウィジェット』と表示されている中から『カテゴリー』などのあなたが表示させたいウィジェットを選択します。
ここでは、『サイドバートップ』に『カテゴリー』をドラッグ&ドロップ(マウス左ボタンで選択し、押したしたまま、移動させること)します。

すると、『カテゴリー』のウィジェットが開きます。ここでは、『タイトル』に『カテゴリー』と入力しました。
『ドロップダウン表示』『投稿数を表示』『階層を表示』と3項目あります。そのうち、『投稿数を表示』について詳しく解説していきますね。

『投稿数を表示』すると、サイト上では、このようになります。

投稿記事に設定したカテゴリーの記事がいくつあるのかを表示してくれます。
では次に、『ドロップダウン表示』を見ていきましょう。

『ドロップダウン表示』にチェックを入れると、サイト上ではこのように表示されます。設定の最後には、『完了』をクリックしましょう。

『カテゴリー』がプルダウン表示となります。プルダウンを開いて見ると…。

このように、カテゴリーが表示されるようになります。
お好みで変更するといいと思いますが、検索者がサイトを訪れてくれた時に一目でどんな記事があるのかが分かるというのが、検索者に優しいサイトだと思います。
なので、『プルダウンを開く』という一つの動作をしてもらうのは、手間をかけることになるのでは、と個人的には思います。
カテゴリーをある程度絞って、一目でどんなカテゴリーがあるのかが分かるような表示の仕方、つまり『ドロップダウン表示』はしない方がいいんじゃないかな、と思います。
『サイドバーウィジェット』をカスタマイズする方法
次に、『サイドバーウィジェット』をカスタマイズしていきましょう。『サイドバーウィジェット』はこの部分です。

『利用できるウィジェット』の中から、『アーカイブ』をドラッグ&ドロップして、『サイドバーウィジェット』に移動させます。

『アーカイブ』のウィジェットが開きます。『ドロップダウン表示』『投稿数を表示』などお好みでチェックを入れます。『完了』をクリック。

Googleアドセンスコードを設置する方法!パソコンもスマホも簡単
ここからは、グーグルアドセンス広告を表示する方法を解説していきます。『ぐーぐるあどせんすこうこく?』と思われた方もいらっしゃるかもしれませんね。
『グーグルアドセンス広告』とは、グーグル/Googleの広告を表示させるために、グーグルの意向に沿ったブログを作り、審査に出す必要があります。審査に通ると、晴れてアドセンス広告をあなたのブログに表示させることが出来ます。
ここではアドセンス審査を通過し、アドセンス広告表示が出来る方への解説となります。アクセスの集まるブログだと、アドセンス広告を貼っておくだけで収益が発生するので、不労所得として受け取ることが出来ますね。
Googleアドセンス広告(336px)を設置する方法
グーグルアドセンス広告のサイズは、336px(ピクセル)が基本のサイズです。そのグーグルアドセンス広告を貼ることが出来るウィジェットです。サイトでは、投稿記事にこのように表示されます。

各投稿記事の記事下に2つのアドセンス広告を表示することが出来ます。では設定の仕方を見ていきましょう。
ワードプレスの管理画面である『ダッシュボード』の『外観』から『ウィジェット』を開きます。
『利用できるウィジェット』から『テキスト』を『広告・Googleアドセンス用336px』に移動させます。

『テキスト』ウィジェットが開くので、『ビジュアル』と『テキスト』エディタのうち、『テキスト』をクリックします。
ここへ、アドセンス広告コードを入力します。この時、広告をセンター表示させることと『スポンサードリンク』『Sponserd Link』を入れるようにします。

Googleアドセンス広告(300px)を設置する方法
グーグルアドセンス広告の336pxのサイズは、パソコンやタブレットで表示させるときに表示されることになります。スマホなどでは、少し小さめの300pxで表示させるのが、最適なサイズとなるようです。
スマートフォンの投稿記事下にGoogleアドセンス広告(300px)を表示させるとこのようになります。

では、スマートフォン用の300pxのグーグルアドセンス広告を表示させる方法を解説していきます。
『広告・Googleアドセンスのスマホ用300px』に『テキスト』ウィジェットを移動させます。広告コードを入力します。

まとめ
ワードプレステンプレート『スティンガー7』では、投稿記事下に入れるアドセンス広告は、『テーマの編集』から編集していました。ですが、『STINGER8/スティンガー8』では、解説してきたように、ウィジェットから簡単に記事下広告を設定することが出来るようになりました。
サイドバーに表示させる最新記事もサムネイル付きで標準装備されるようになりました。これから、『スティンガー』のテンプレートでブログを書いていく方には『STINGER8/スティンガー8』が使いやすくていいと思います。
最期までお読みいただきまして、誠にありがとうございました。









この記事へのコメントはありません。