ワードプレスサイトを運営していくと記事数が多くなり、ブログ自体の全体像がつかみにくくなることがあります。そして、それは、検索者や運営者だけが感じることではなく、検索エンジンのクローラーにとっても同じ事のようです。
ブログ内の記事がどのように整理されていて、どんな記事があるのか、どんな記事が更新されたのか、それが分かりやすく整理されていると、検索エンジンのクローラーも新しい情報を検索順位に反映しやすいというメリットがあるようです。
検索者、検索エンジンのクローラー、運営者にとってもなくてはならないのが、サイトの地図ともいえる、『サイトマップ』。ここだけの話、検索上位にいる常連さん達は、みなこれを設置しているんですって。
これは、設置せねば!ですよね。初心者の方にもわかりやすいように、一つづつ手順を追って、解説していきます。2つのプラグインとあなたのワードプレスサイトとGoogleサーチコンソールの4つを行ったり来たりしながら設置していきますが、一つづつ順番にこなしていっていただければ、設置完了することと思います。
Googleサーチコンソールは使えるようにしておいてくださいね。Googleサーチコンソールの使い方は、こちら↓です。
サーチコンソール使い方|Googleへブログ記事をインデックスをさせる方法
Contents
『検索エンジン向け』と『検索者向け』、2つの『サイトマップ』の違いとは?
サイトの地図ともいえる『サイトマップ』。簡単に言うと、『ブログの目次』みたいなものですね。このブログにはどんな記事があるのか、タイトルが一覧で並んでいる。それが、サイトマップです。
このサイトマップには、検索者向けと検索エンジンのクローラー向けの2種類があります。人間向けか機械向けかというところですね。
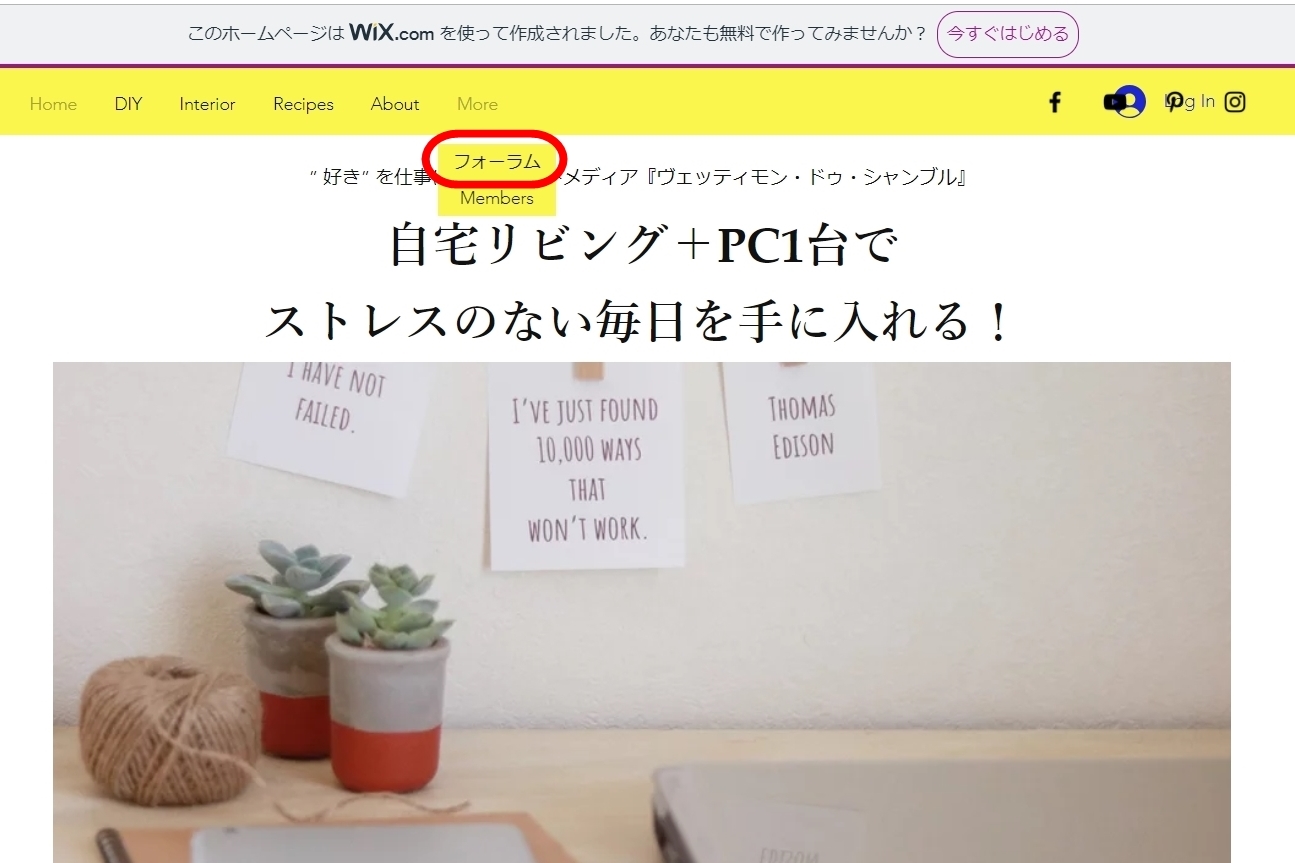
検索者向けのサイトマップがこちら。
記事タイトルが一覧になっているから、一目瞭然でどんな記事があるブログなのか、分かりやすいですよね。
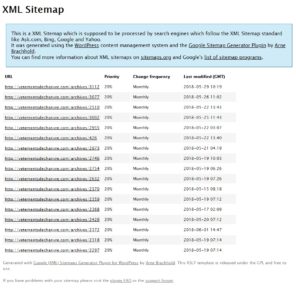
次は、検索エンジンのクローラー向けの『サイトマップ』です。

クローラー向けには、英数字が並んでいますね。ですが、カテゴリーごとに整理されているので、クローラーにとっても分かりやすい、巡回しやすいのでしょうね。
では、この2つのサイトマップ、実際に作成していきましょう。
『Google XML Sitemaps』で検索エンジン向けサイトマップを簡単作成!
あなたの書いたブログがたくさんの方の目に触れるようにするためには、Googleクローラーと言う検索ロボットにに見に来て(巡回して)もらう必要があります。
巡回しに来た検索ロボットが迷子にならないように、あなたのブログに地図を用意しておくことが必要です。
検索ロボットの為の地図は『Google XML Sitemaps』というWordpressプラグインを使うことで、自動作成することが出来ます。
では、Wordpressプラグイン『Google XML Sitemaps』の設定をしていきましょう。まずは、ワードプレスの管理画面である『ダッシュボード』へ。
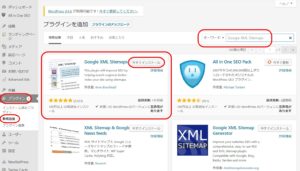
『プラグイン』から『新規追加』を選択し、検索窓に『Google XML Sitemaps』と入力しましょう。『今すぐインストール』をクリック。
Google XML Sitemaps

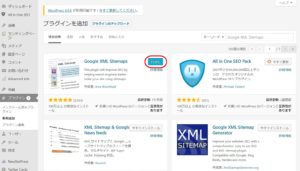
『有効化』をクリックします。

『ダッシュボード』の『設定』に『XML Sitemaps』という項目が出来ていますので、クリックします。

『検索エンジンはまだ通知されていません』と表示されていますので、『your sitemap』という文字列をクリックします。

すると、Googleは変更について正しく通知されました。』と『Bingは変更について正しく通知されました。』というメッセージが表示されます。

『Google XML Sitemaps』で設定したサイトマップのURLを『Google Search Console/グーグルサーチコンソール』へ送信していきましょう。
『Google XML Sitemaps』で作成した検索エンジン向けのサイトマップのURLは、『Google XML Sitemaps』の中に表示されています。
『ダッシュボード』の『設定』から『XML-Sitemaps』を選択。『あなたのサイトマップのインデックスファイルのURL:』という項目の下にあなたのサイトマップのURLが表示されています。これをコピーします。

次に一旦、『XML-Sitemaps』から離れ、『Google Search Console/グーグルサーチコンソール』のサイトへ行きましょう。
Googleサーチコンソールは、新しい仕様になりました。ここでは、新しいGoogleサーチコンソールと旧Googleサーチコンソールの設定の仕方を解説します。
新Google Search Console/サーチコンソールへ反映させます
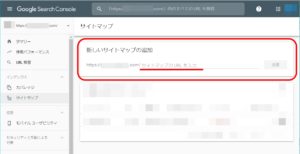
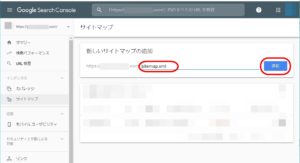
新Google Search Console/サーチコンソールの『サイトマップ』をクリックします。

『新しいサイトマップの追加』にサイトマップのURLを入力します。

『送信』をクリックします。

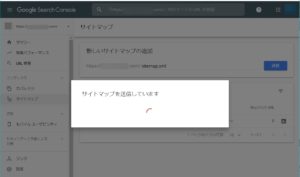
サイトマップを送信します。

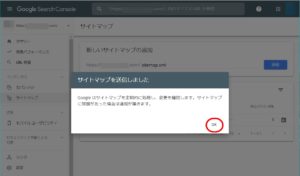
サイトマップの尊信が完了したら、『OK』をクリックします。

旧Google Search Console/サーチコンソールへ反映させます
『Google XML Sitemaps』で設定したサイトマップのURLを『Google Search Console/グーグルサーチコンソール』へ送信していきましょう。
『Google XML Sitemaps』で作成した検索エンジン向けのサイトマップのURLは、『Google XML Sitemaps』の中に表示されています。
『ダッシュボード』の『設定』から『XML-Sitemaps』を選択。『あなたのサイトマップのインデックスファイルのURL:』という項目の下にあなたのサイトマップのURLが表示されています。これをコピーします。

次に一旦、『XML-Sitemaps』から離れ、『Google Search Console/グーグルサーチコンソール』のサイトへ行きましょう。
Google Search Console/グーグルサーチコンソールのサイトはこちら
Googleサーチコンソールのサイトに行き、サイトマップを作成したいサイトを選択します。

『サイトマップ』をクリックします。

『サイトマップの追加/テスト』をクリックします。

上記しましたが、『XML-Sitemaps』の中の『あなたのサイトマップのインデックスファイルのURL:』という項目の下にあなたのサイトマップのURLが表示されています。これをコピーし、あなたのドメインの後ろに続けてペースト(貼り付け)します。
『送信』をクリックしましょう。

『アイテムを送信しました。』と表示されます。その横の『ページを更新する。』をクリックしましょう。

反映されていれば、あなたのサイトマップのURLと『サイトマップインデックス』というメッセージが表示されます。

検索者向けサイトマップを『PS Auto Sitemap』で自動&簡単作成しましょう!
では、検索者(ユーザー)向けサイトマップを作成していきましょう。
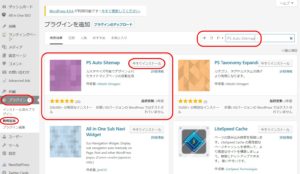
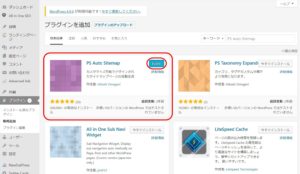
WordPressプラグイン『PS Auto Sitemap』をインストールします。『ダッシュボード』の検索窓に、『PS Auto Sitemap』と入力し、『今すぐインストール』をクリック。
PS Auto Sitemap

インストールが完了したら、『有効化』をクリックします。

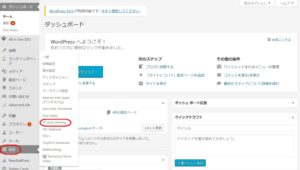
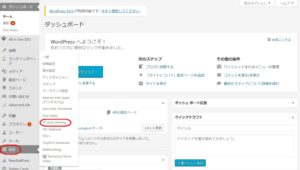
『ダッシュボード』の『設定』から、『PS Auto Sitemap』をクリックします。

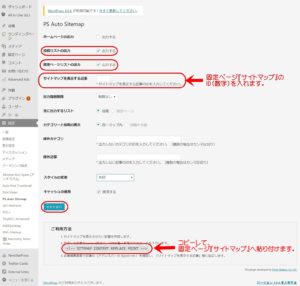
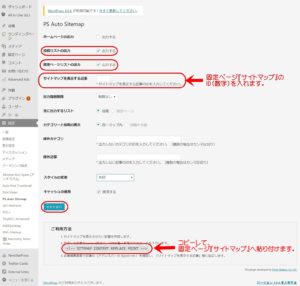
『PS Auto Sitemap』の画面になります。『サイトマップを表示する記事』の欄は、固定ページに『サイトマップ』の記事を作成してから、記事のIDを入力します。
一旦、『設定を保存』をクリックします。そして、いち早く記事に番下の欄にある、文字列をコピーして固定ページ『サイトマップ』へペーストします。

固定ページで『サイトマップ(検索者向け)』を作りましょう!
次に検索者向けのサイトマップを固定ページで作成しましょう。『ダッシュボード』から『固定ページ』の『新規追加』をクリックします。
①テキストモードに切り替えます。②上記の『PS Auto Sitemap』の画面でコピーした文字列をペーストします。③『更新』をクリックします。

記事のIDは、赤丸のURLの欄に表示されています。『post= 』の後の数字がIDとなりますので、コピーして、『PS Auto Sitemap』の画面に貼り付けます。


一旦、固定ページの編集画面から離れて、『PS Auto Sitemap』へ行きます。『ダッシュボード』から『設定』、『PS Auto Sitemap』をクリックします。

『サイトマップマップを表示する記事』の欄に、固定ページでコピーした、ID(数字)を入力します。『設定を保存』をクリックします。

これで、『サイトマップ』の設定は完了です。
まとめ
『サイトマップ作り方|XML SitemapsとPS Auto Sitemapで自動作成!初心者にも簡単!』としてまとめてきました。
サイトマップは、検索者向け、Googleの検索クローラー向けの2種類があるといいですね。実は、ネットで上位表示されている常連ブロガーたちはほぼ、サイトマップを設置しています。
大きな声では言わないけど、実は常識となっているサイトマップ。サイトを作りたての頃から設置しておくことで、クローラーに巡回してもらいやすくなるようです。
サイトマップを自動作成出来るようにするまでには、『XML Sitemaps』『PS Auto Sitemap』の2つのプラグインをインストールし、『Google Search Console/グーグルサーチコンソール』へ送信し、あなたのサイトの『固定ページ』で『新規投稿』することになります。
4つのサイトを行ったり来たりしながら、設定していくので、初心者の方には、難しく感じられるかもしれません。ですが、一つづつ手順を進めていっていただければ設置できるように、解説してきたつもりです。分からないことがあれば、メッセージ下さいね。
最後までお読みいただきまして、誠にありがとうございました。










この記事へのコメントはありません。