現在、何かしらのSNSを利用している方多いことと思います。LINE、フェイスブック、ツイッター、インスタグラム…。中学生でもツイッターやインスタグラムのアカウントを取得して、投稿している子供たちも多いです。
そしてLINEは、もうコミュニケーションツールとしてなくてはならないものとなりつつあります。もう、『メールしかできません。』なんて言っていられません。
そんなSNS。ブログ開設したり、サイトを運営していく時にも有効活用していくといいですね。このページでは、あなたのサイト(ブログ)にツイッターのタイムラインを埋め込む方法を解説していきます。
ツイッターアカウントは取得しておいてくださいね。
Contents
ツイッター埋め込み方法|Wordpressに画像付き記事をプラグインで簡単投稿
ツイッターのタイムラインをブログやサイトに簡単に設置する方法を解説していきます。あなたのブログやサイトからもTwitterがチェックできるので、たくさんの人の目に触れる良い機会となると思います。
ではいきましょう。
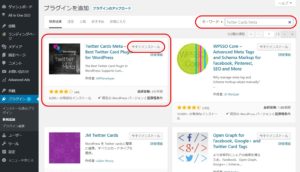
まず、ワードプレスのプラグイン『Twitter Cards Meta – Best Twitter Card Plugin for WordPress』というプラグインをインストールします。
Twitter Cards Meta – Best Twitter Card Plugin for WordPress
ダッシュボードの『プラグイン』から『新規投稿』へ。そして、右上の検索窓に『Twitter Cards Meta – Best Twitter Card Plugin for WordPress』と入力します。長いので、コピー&ペーストしちゃってくださいね。

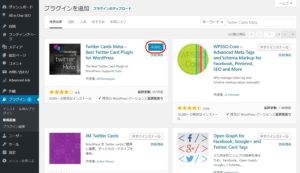
プラグインが見つかったら『今すぐインストール』をクリックします。インストール完了したら『有効化』をクリック。

インストール済みプラグインの欄に、『Twitter Cards Meta』と表示されました。『Settings』をクリック。

又は、ダッシュボードのメニューの欄に『Twitter Cards』とプラグインが追加されているので、クリックします。

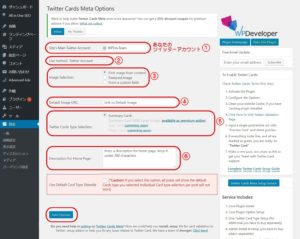
では、『Twitter Cards Meta Options』を設定していきましょう。
①『Site’s Mains Twitter Account』あなたのツイッターアカウントを入力します。
②『Use Authors’ Twitter Account』複数でサイトを運営している場合、記事を投稿した人のアカウントも投稿者として使用できるようになります。一人でサイトを運営している場合には、チェックする必要はありません。
③『Image Selection』アイキャッチ画像をどの画像にするかを指定します。
- First image from content … コンテンツ(記事)の中の一番最初にある画像
- Featured image … アイキャッチ画像
- From a custom field … カスタムフィールドというワードプレスの投稿記事とは別の情報を載せたい時に設定することが出来ます。
④『Default Image URL』毎回固定して載せたい画像があれば指定します。
⑤『Twitter Cards Type Selection』ツイッターの表示方法を指定します。『Summary Cards』で良いと思います。
⑥『Description For Home Page』200文字ほどのトップページの説明文を入力します。

設定が完了したら、『Save Options』をクリックします。
ツイッターの設定をしましょう!
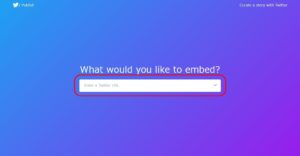
ツイッターの設定をしていきましょう。下記をクリックして、ツイッターのウィジェットページへ行きましょう。
赤い枠の中に、あなたのツイッターのURLを入力します。

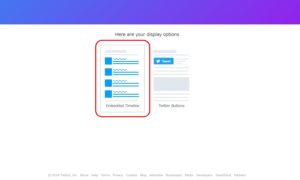
ツイッターの表示画面を選びます。ここでは、タイムライン表示する左側を選択します。

左側のタイムライン表示をクリックすると、画面が変わります。下記のような大きなタイムラインが表示されてしまうので、サイズを指定しましょう。
赤丸で囲った『set customization options』をクリックします。

ツイッターの表示サイズはお好みで決定していただければいいですが、ここでは、
たて420px × よこ320px
と指定します。背景色を選択します。ここでは、『Light』を選択し、『Update』をクリック。


あなたのツイッター埋め込みコードが表示されます。赤枠内のコードをすべて選択し、『Copy Code』をクリックします。

ワードプレスサイトにツイッター埋め込みコードを貼り付け
あなたのワードプレスサイトへ移動します。Twitter埋め込みコードは、ウィジェットのテキストに貼り付けて、Wordpressに表示させます。ここでは、下記の有料テンプレート『ハミングバード』での埋め込み方法を解説します。
『フッター右』に表示されているのが、Twitterのタイムラインです。

他のテンプレートでも『ウィジェット』の『テキスト』に埋め込みコードを入力するのは同じなので、やってみてくださいね。
では、『ダッシュボード』の『ウィジェット』をクリックします。ウィジェットの中から『【フッター】右』をクリックします。

左側の『利用できるウィジェット』の中から『テキスト』をドロップ&ペーストします。赤丸で囲んだ『テキスト』の文字をクリックします。

赤丸で囲んだ部分に、ツイッター埋め込みコードをペーストします。ツイッター埋め込みコードは、ツイッターのウィジェットから適正サイズに設定し、コードを作成しコピーします。分からなくなってしまった方は、上記を見てみてくださいね。

ツイッター埋め込みコードをペーストしたら、『保存』をクリックします。

サイトを表示してみると、このように表示されているはずです。表示されないときは、埋め込みコードが正確にコピーできているかや、下記のテストで試してみてください。

ツイッターが表示されるかテストしてみましょう!
ツイッターコードが正しく表示されるかをテストすることが出来ます。下記URLをクリックして、『Card validator』のサイトへ行きます。
https://cards-dev.twitter.com/validator
赤丸で囲った部分に、表示させたいあなたのブログ(サイト)の記事のURLを入力して、『Preview card』をクリックします。

サムネイル(小さな画像)と記事の内容が表示されたら正常に作動しています。

Twitter画像が表示されないときの対処法
ここまでの設定をしてみて、Twitterに投稿してみても、画像が表示されないことが起きる時があります。しばらく時間を置くと表示されることもあるので、しばらく待ってみるのもいいです。
一応、画像の選択が何になっているのか確認してみるのもいいと思います。下記のように、コンテンツの一番最初にある画像、アイキャッチ画像、カスタムフィールドの画像を選ぶことが出来ます。
③『Image Selection』アイキャッチ画像をどの画像にするかを指定します。
- First image from content … コンテンツ(記事)の中の一番最初にある画像
- Featured image … アイキャッチ画像
- From a custom field … カスタムフィールドというワードプレスの投稿記事とは別の情報を載せたい時に設定することが出来ます。

まとめ
『ツイッター埋め込み方法|Wordpressに画像付き記事をプラグインで簡単投稿』という記事でまとめてきました。
ツイッター利用者は、国内では4,000万人、海外では3億人とも言われています。世代で見ると20代が一番多く、10代・30代・40代が続きます。
あなたがブログに集めたい人たちがどんなSNSを利用しているのかを見極めてブログ運営をしていけるといいですね。
最後までお読みいただきまして、誠にありがとうございました。










この記事へのコメントはありません。