ワードプレスサイトを作るために、ドメインを取得してサーバーを借りて、ドメインとサーバーを紐づけし、ワードプレスをインストール。そして、必要なプラグインもインストール。そして、『いよいよ記事を投稿していこう!』と言う方に向けて、記事投稿の仕方を解説していきます。
見本の記事を参考に、どんな機能を使って記事を作成しているのかといった、投稿の仕方が分かるようになります。まず基本の記事の投稿の仕方を知って、そこからあなたなりのオリジナル記事へと応用していってくださいね。
Contents
ワードプレス投稿の仕方を解説!STINGER8で画像入り記事を初心者でも簡単作成!
ワードプレスの『投稿』を使って、このような記事を投稿していきましょう。『見出し2』『見出し3』や表(テーブル)作成、引用タグ。そして、プラグインによる目次の作成も使用しています。

記事投稿の仕方|見出しや表(テーブル)作成、パーマリンク、目次作成を解説!
ワードプレスの機能の中で一番使うのが、記事の投稿だと思います。ほぼ毎日、『投稿』画面から何かしらの作業を始める方、多いと思います。
ワードプレス記事の投稿の仕方。まず最初に、ワードプレスの管理画面である『ダッシュボード』から『投稿』をクリック。そして、『新規追加』をクリックします。

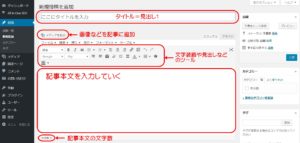
『新規投稿を追加』と言うページになります。このページから記事を投稿していきます。タイトル、メディア(画像など)、文字装飾や見出し、表作成などに使用するツール、そして記事本文を入力していく部分が表示されます。下の方には、記事本文の文字数をカウントしてくれる機能もあります。

『見出し2』作成の仕方を解説!
では、まず見出しを作成していきましょう。見出しとは、記事を段落ごとに分けることで、読み手に読みやすいコンテンツにすることが出来ます。
見出しを設定することで、目次を自動作成するプラグインのTable of Contents Plus(テーブルオブコンテンツ)が機能することになります。Table of Contents Plus(テーブルオブコンテンツ)のプラグインをインストールし、設定していても、『見出し』を記事内に設定していないと、目次は作成されません。
『見出し』を記事内に設定して読みやすいコンテンツにしていけるといいですね。
『見出し1』は、タイトルのことなので、一つのコンテンツに一つしかないはずです。そして、ここでは、『見出し2』の作成の仕方を説明していきます。例文には、3つの段落に分けて話題を進めていますので、3つの『見出し2』があります。
①『お中元とは何?』の文字列を最初の『見出し2』として作成します。

②『見出し2』に設定したい文字列を選択するか、『見出し』は、行単位で設定されるので、見出しにしたい行にカーソルを置いておくだけでも大丈夫です。『見出し』にしたい行を選択、またはカーソルを合わせます。

③記事作成のツールの中の『段落』から『見出し2』を選択します。

④『見出し2』が作成されました。

2つ目の『見出し2』も設定していきましょう。

『見出し2』にしたい文字列を選択し、『段落』から『見出し2』を選択。

2つ目の段落も『見出し2』になりました。

次に、3つ目の段落も『見出し2』にします。

文字列を選択し、『見出し2』を選択。

3つ目の段落も『見出し2』が作成されました。

『見出し3』作成の方法を解説!
次に、2つ目の段落の中に『見出し3』を設定します。『見出し3』は、『見出し2』よりもさらに下の階層を表します。
①『見出し3』にしたい文字列を選択します。

②ツールの中の『段落』から『見出し3』を選択。

③『見出し3』が作成されました。

『引用タグ』作成の仕方を解説!
どこかの文書やコンテンツから引用したい場合には、引用タグを使用します。

①引用タグで設定したい文字列を選択します。

②ツールの中の『引用タグ』ボタンをクリック。

③グレーの枠に囲まれて、『引用タグ』が作成されました。

『表作成(テーブル作成)』仕方を解説!
投稿記事内に表(テーブル)を作成する仕方を解説していきます。
①記事投稿ページのツールバーの中の『テーブル』ボタンをクリックします。

②テーブルボタンのプルダウンから、表を作りたいマスを選択します。今回は、3列×3行の表を作ります。

③3列×3行の表が出来ました。

④文字を入力します。

⑤入力した文字は左寄せになっているので、センタリングします。センタリングしたい文字列を選択してから、ツールバーから『センタリング(中央揃え)』を選択します。

⑥文字列がセンタリング(中央揃え)出来ました。表(テーブル)の完成です。

『パーマリンク』設定の仕方を解説!
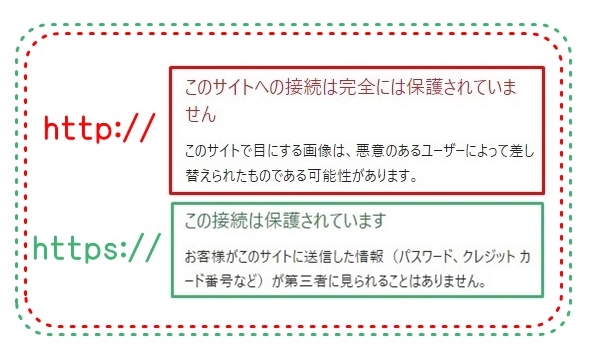
パーマリンクとは、一つ一つの記事についているURLのこと。記事作成の際に、記事のURL(パーマリンク)を設定することが出来ます。

①『ダッシュボード』の『設定』から『パーマリンク設定』を選択します。

②『基本』『日付と投稿名』『月と投稿名』『数字ベース』『投稿名』『カスタム構造』などが選択できます。

目次を自動で作成する!Table of Contents Plus(テーブルオブコンテンツ)の使い方
目次は、Table of Contents Plus(テーブルオブコンテンツ)というプラグインを設定しておくことで、自動で作成します。
Table of Contents Plus(テーブルオブコンテンツ)は、『見出し』を文章中に設定することで目次が作成されます。『見出し』に設定した文章を抜き出して目次にしてくれるので、文章中に『見出し』を設定することが必要です。
詳しくは、こちらの記事で解説しています。
目次も簡単!Table of Contents PlusテーブルオブコンテンツプラスTOC+使い方を解説!
まとめ
基本となる記事の投稿の仕方を解説してきました。ここで紹介した記事は、基本のコンテンツの作り方なので、見出し2がもっとたくさんになったり、見出し3、見出し4と階層が増えていく投稿もあるかもしれません。
読んでくれる人が読みやすく、検索者が知りたいことが探しやすい記事になっているといいですね。
最後までお読みいただきまして、誠にありがとうございました。









この記事へのコメントはありません。