近頃、インターネットをしているとアドレスバーのところに『🔒保護された通信』と表示されているのをご存知でしょうか。そして、逆にアドレスバーにサイトのURLのみが表示されている場合もあります。
この違い、安全にインターネットを利用するためにとっても大切なんです。そして、ワードプレスサイトを運営している方が気になる、Wordpressサイトのssl化、『http』から『https』への変更の仕方を解説していきます。
このページでは、サーバーは『ロリポップ』を使用しています。ロリポップサーバーを利用しているWordpressサイトの設定変更の仕方を解説してきます。
WordPressサイトのssl化、『http』から『https』への変更したときのエラー対処法も解説していきます。
Contents
ロリポップサーバーのssl化の手順を徹底解説!Wordpressサイトのhttps化を簡単設定する方法!
ロリポップサーバーを利用してワードプレスサイトを運営している場合の手順を解説していきます。ロリポップでの作業はとても簡単でスピーディです。
ちょっと面倒なのは、ワードプレスサイトでの変更かもしれません。でもやること自体は単純な作業なので、一つ一つ進めていけば、読者の方にも安心していただけるサイトへと変更できますよ。
『https』『SSL』ってなに?
そもそも、『https』や『SSL』って何なのでしょう?『https』とは、
『Hypertext Transfer Protocol Secure/ハイパーテキスト トランスファー プロトコル セキュア)』
の略。「インターネット上での通信を安全に行いますよ。」ということですね。
サイトを通じて私たちは、個人情報やクレジットカード番号など人には知られたくない大切な情報をやり取りします。そんな時に、インターネット上でのやり取りを、第三者の誰にも見られないような暗号へと変えてから通信するのです。
そして、『SSL』とは、『Secure Sockets Layar』の略。インターネット上での通信を安全に行うための方法のことです。
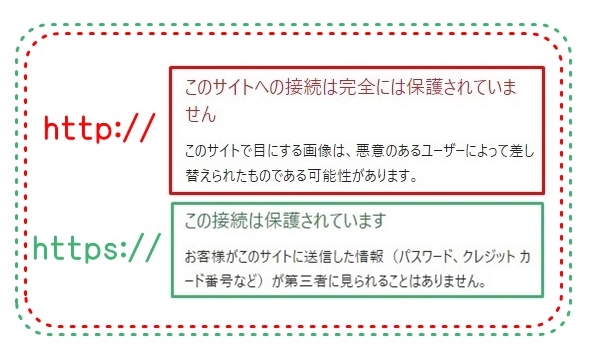
『http』化、『SSL』化されたサイトは、Googleクロームでは、このように表示されています。

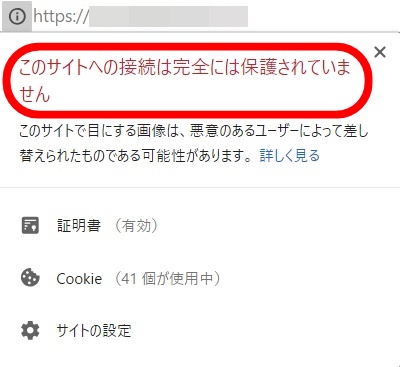
そして、『i』マークをクリックするとこのようなメッセージが表示されます。

『このサイトへの接続は完全には保護されていません』
このサイトで目にする画像は、悪意のあるユーザーによって差し替えられてたものである可能性があります。
あなたが時間をかけて作ったサイトに、こんなメッセージが出ていたらちょっと寂しいですよね。
では、『https』化、『SSL』化されているサイトを見ていきましょう。『https』化、『SSL』化されているページのアドレスバーには、Googleクロームの場合、このように表示されています。

『🔒保護された通信』の部分をクリックしてみると、このようなメッセージが表示されます。

この接続は保護されています。
お客様がこのサイトに送信した情報(パスワード、クレジットカード番号など)が第三者に見られることはありません。
安心な緑色の文字で、『この接続は保護されています。』と書かれています。そして、このサイト上では、個人情報などのやり取りの際には、暗号化され、何者かに見られるような事無く通信することが出来るのです。
これは、サイトを訪れる読者・ユーザーにとっては、安心ですね。このメッセージがあるサイトと無いサイトで、同じものをお買い物するとしたら、『🔒保護された通信』と表示されているサイトでお買い物した方がより安心ですよね。
では実際に、ロリポップサーバーでのワードプレスサイトの『https』化、『SSL』化の手順を解説していきます。
ロリポップサーバーでの設定を解説
ロリポップサーバーの『ユーザー専用ページ』を開きます。すると、メッセージが表示されています。(2018年7月下旬現在)

独自SSLが設定されていない独自ドメインがあります。
Google Chromeでは、独自SSLが設定されていないページ全てに警告が表示されます。(2018年7月24日開始)。サイト訪問者からの信頼低下を防ぐために、サイトの常時SSL化を強くおすすめします。
ユーザー専用ページの『セキュリティ』をクリックし、『独自SSL証明書導入』をクリックします。

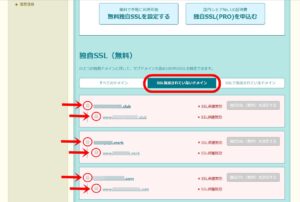
『独自SSL(無料)』という所に、『SSL保護されていないドメイン』が一括で表示されます。SSL化したいドメインを選択し▢にチェックを入れます。

▢にチェックを入れると、『独自SSL(無料)を設定する』というボタンがクリックできる状態になりますので、クリックします。

選択したドメインに『SSL設定作業中』という表示が現れます。

しばらくすると、『SSLで保護されているドメイン』の欄に選択したドメインが表示されます。これで、選択したドメインは、SSL化されました。

ロリポップ側での変更はここまでです。とっても簡単ですよね。この後、あなたのWordpressサイトでの変更を行っていきましょう。
WordPressサイトの設定を変更する方法
『https』化するワードプレスサイトのダッシュボードを開きます。『設定』から『一般』をクリック。
『Wordpressアドレス(URL)』『サイトアドレス(URL)』が『http://・・・』と表示されています。これに『s』を追加して行きましょう。

『http』から『https』へと変更しましょう。一番下の『設定保存』をクリックします。

ワードプレスサイト内の画像を一括でhttps化するプラグイン『Search Regex』の設定
サイトのURLの変更が出来たら、サイト内の画像のURLも『http』から『https』へと変更していきましょう。といっても、既に作り込んであるサイトでは、画像が数百とか数千とかいう膨大な枚数となっていることと思います。
そんなたくさんの画像をいっぺんに『http』から『https』へとURLを変更してくれるプラグインが『Search Regex』。ここからは、『Search Regex』の設定について解説していきます。
一度、変更してしまうと、元に戻せないので、少し心を落ち着けて慎重に行いたい作業です。
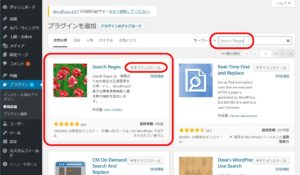
まず、ワードプレスサイトのダッシュボードの『プラグイン』をクリックします。検索窓に『Search Regex』と入力し、『今すぐインストール』をクリックします。

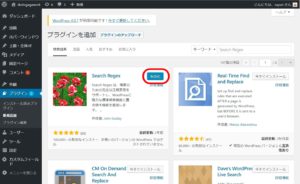
インストールが完了したら、『有効化』をクリックします。

『ダッシュボード』の『ツール』のプルダウンを出して、『Search Regex』をクリックします。

『Search Regex』の設定をしていきましょう。画像を置き換える場合の設定は、このようになります。
-
- 『Search pattern』に変更前(http)のURLを入力し、
- 『Replace pattern』に変更後(https)を入力します。
- 『Serch』で検索して、
- 『Replace』で置き換えて、
- 『Replace & Save』で保存する。
このような流れです。『Replace & Save』を押したら、元に戻せないので注意しましょう。

『Search Regex』の用語解説
必要項目を入力して、『Serch』をクリックするとこのような画面が表示されます。『Search pattern』で入力した文字列を検索しました。

そして、『Replace』をクリックすると、『Serch』で検索した文字列をこのように置き換えますよ、と置き換える文字列が表示されます。
やり直しが出来ないので、慎重に置き換えていいかどうかを確認しましょう。

間違いがなければ、『Replace & Save』で保存します。
一度ログアウトして、再度ログインする画面が現れるので、ログインしましょう。

画像のURLを確認してみましょう。『http』から『https』へと変更されています。

https化したのに、🔒鍵(カギ)マークが出ないエラー時の対処法
画像を一括変更してくれる『Search Regex』を設定して、ほとんどの画像が『https』化されたのにもかかわらず、サイトのアドレスバーが『🔒保護された通信』と出ない場合があります。

そんな時には、サイトの中の画像が何らかの理由から『http』のままになっていて、『https』されていないことが考えられます。そんな時には、『F12』を押して、変更できていない画像が無いかを探しましょう。
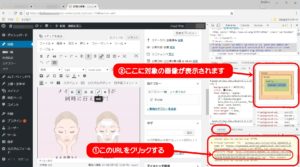
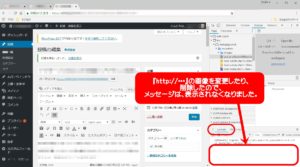
例えば、ある投稿ページを開いて、『F12』を押してみるとこのようになります。この右下に黄色い『Console』というスペースがあります。(赤丸で囲ったスペースです。)

この中には、このようなメッセージが表示されています。
Mixed Content : The page at ‘https://○○○○○○○○.work/2018/03/app-c-furuseram/’ was loaded over HTTPS, but requested an insecure image ‘http://○○○○○○○○-mamama.up.seesaa.net/image/APP-thumbnail2.jpg’. This content should also be served over HTTPS.
翻訳してみるとこのような意味になります。
混在コンテンツ: ‘https://○○○○○○○○.work/2018/03/app-c-furuseram/’のページがHTTPS経由で読み込まれましたが、安全でない画像が要求されました。 ‘http://○○○○○○○○-mamama.up.seesaa.net /image/APP-thumbnail2.jpg ‘。 このコンテンツは、HTTPS経由でも配信する必要があります。
つまり、このような意味です。
コンテンツに『http』と『https』の画像が混在しています。
『https』で始まるURLのページから、HTTPS経由でページが読み込まれました。ですが、『http』の安全でない画像が含まれています。
それは、『http://○○○○○○○○-mamama.up.seesaa.net /image/APP-thumbnail2.jpg』という画像です。この画像は、『https』に変える必要がありますよ。
『http』で始まる画像をひとまず削除して見ると、エラー表示は出なくなります。では、画像を探しましょう。
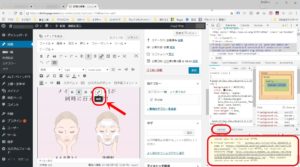
エラーとなっている画像URLをクリックすると、右側の②のところに対象の画像が表示されます。

このように、『http』の画像が表示されます。まずは『http』画像を削除し、その後新しい画像を入れるのがスムーズのようです。

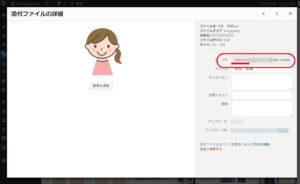
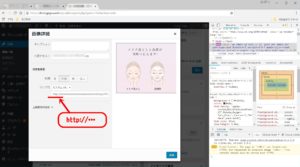
投稿ページなどの画像URLを見るには、画像の上でクリックし、『編集』をクリックします。

すると、画像URLを見ることが出来ます。

これでも、『🔒保護された通信』とアドレスバーに表示されない場合には、『ウィジェット』の中の画像に『http』で始まる画像が無いか探してみましょう。
『ウィジェット』に入れた画像URLは、手動で『http』から『https』へと変えることでエラー表示がなくなることがあります。
全ての画像が、『https』化出来ると、このように、エラー表示が出なくなります。

サイトのアドレスバーに『🔒保護された通信』と表示されたら『https』化が完了です。お疲れさまでした。

まとめ
『ロリポップssl化の手順 WordPressのhttps化設定とエラー対処法も解説』としてまとめてきました。せっかく大事に作ったサイトが『保護されていません』なんて表示されたら、切ないですよね。堂々と『🔒保護された通信』と表示されたいものです。
この後、『サーチコンソール』『グーグルアドセンス』の変更もあるので、追って解説していきます。
最後までお読みいただきまして、誠にありがとうございました。










この記事へのコメントはありません。