ブログの中に漫画のような吹き出しが入っているコンテンツ、よく見かけませんか?
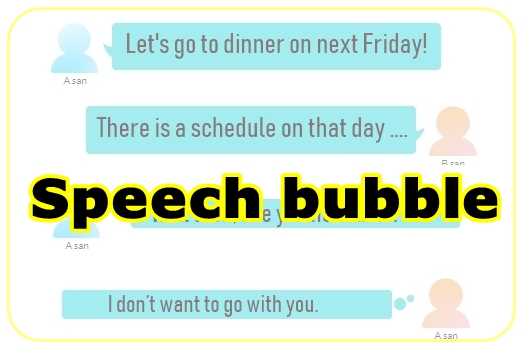
例えばこんな風に…。
ワードプレスのプラグイン『Speech bubble(スピーチバブル)』で作るあれよね。
ばっちり解説するから誰にでもできるわよ!
(訳:私も、出来ますか?)
LIN(ライン)では見慣れたこんな吹き出しをブログサイトで作る方法を解説していきます。このページでは、ロリポップサーバーを利用しているので、ロリポップサーバーでの方法を解説します。
Contents
アイコン画像は正方形、ファイル名は英数字で作る
画像は正方形で作っておき、ファイル名は英数字で付けます。例えば、『mama1』とか『baby1』などが良いです。『まま1』『ベイビー1』などの日本語表記では、サーバーに上手くアップロードすることが出来ないのでつけないようにしましょう。
- 〇 良いファイル名 …『mama1』『baby1』などの英数字表記
- ✕ 悪いファイル名 …『まま1』『ベイビー1』などの日本語表記
ロリポップサーバーに画像をアップロードする
正方形の画像が出来たら、それぞれのお使いのサーバーに画像をアップロードします。ここでは、ロリポップサーバーに画像をアップロードする方法を解説します。
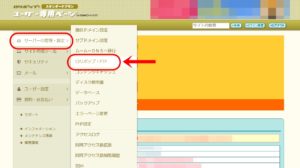
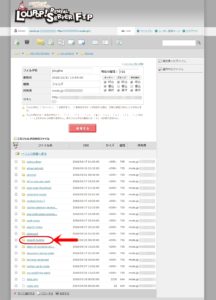
ロリポップのユーザー専用ページを開きます。『サーバーの管理・設定』から『ロリポップ!FTP』をクリックします。

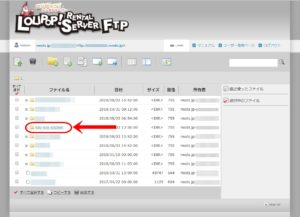
『ロリポップ!レンタルサーバーFTP』という画面が開きます。その一覧の中のファイル名から、吹き出しを表示させたいファイル名をクリックします。

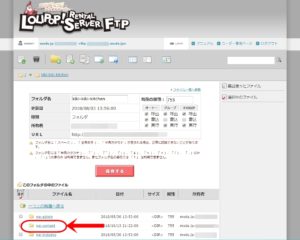
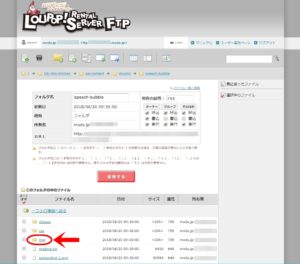
『wp-content』をクリックします。

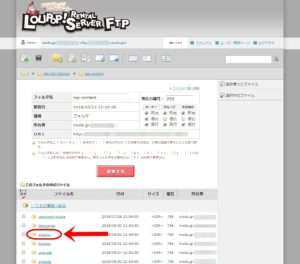
『plugins』をクリックします。

『speech-bubble』をクリックします。

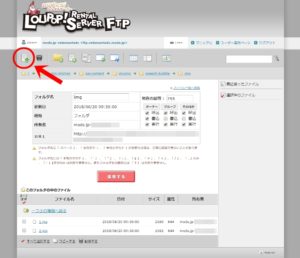
『img』をクリックします。

左上の書類のマークをクリックします。

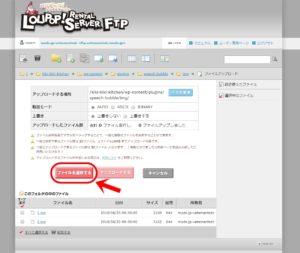
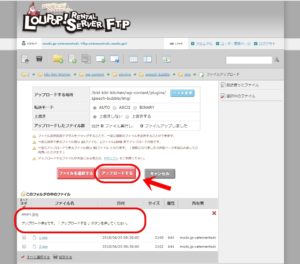
『ファイルを選択する』という赤いボタンが表示されるので、クリックします。

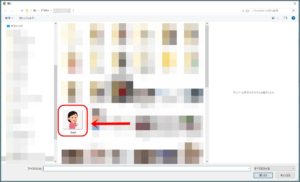
アップロードしたい画像をあなたのパソコンのファイルから選択します。

『ファイル名.jpg』
アップロード待ちです。「アップロードする」ボタンを押してください。
と表示されています。赤いボタン『アップロードする』をクリックします。

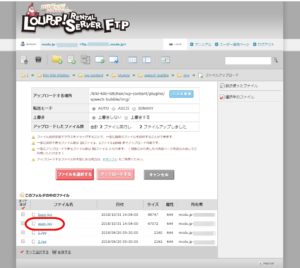
選択した画像がアップロードされました。

これで、サーバーに画像をアップロードすることが出来ました。複数のファイルをアップロードする場合には、『ファイルを選択する』をクリックして、画像選択します。
WordPressプラグイン『Speech bubble』をインストール
次に、Wordpressプラグイン『Speech bubble』をインストールします。
Speech bubble
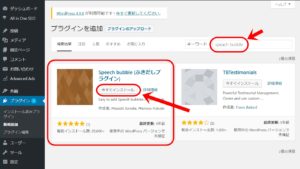
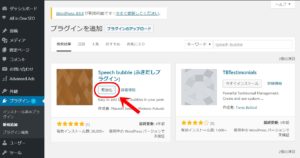
ワードプレスの管理画面、ダッシュボードを開き、『プラグイン』をクリックします。右上の検索窓に Speech bubble と入力します。
『Speech bubble(ふきだしプラグイン)』と表示されますので、『今すぐインストール』をクリックします。

インストールが完了したら、『有効化』をクリックします。

これで、コードを入力することでワードプレスサイトに吹き出しが表示されるようになりました。
吹き出しの表示方法
『Speech bubble(スピーチバブル)』のプラグインをインストール出来たら、下記のようなコードを入力することで、吹き出しが表示されるようになります。
|
1 2 3 4 |
[speech_bubble type="std" subtype="a" icon="1.jpg" name="A san" ]Ask something. [/speech_bubble] [speech_bubble type="std" subtype="b" icon="2.jpg" name="B san" ]Answer something.[/speech_bubble] [speech_bubble type="std" subtype="c" icon="1.jpg" name="A san" ]Think something. [/speech_bubble] [speech_bubble type="std" subtype="d" icon="2.jpg" name="A san" ]Think something, too.[/speech_bubble] |
実際の画面ではこのように表示されます。
吹き出しタイプ36種類のアイコン画像や表示名・位置の変更方法は?
スピーチバブルの吹き出しのタイプは、全部で36種類あります。大きく分けると9種類。その9種類の中に右側からの吹き出しタイプ、左からの吹き出しタイプ。心の声を右側から吹き出しにするタイプと左側から吹き出しにするタイプとあります。
吹き出し方向の変更方法
左からの吹き出しは、『subtype=“a”』『subtype=”c”』『subtype=”L1″』『subtype=”L2″』で表示されます。『”〇〇”』の〇〇を変更します。『L』は、Left(左)という意味ですね。
右からの吹き出しは、 『subtype=“b”』『subtype=“d”』『subtype=”R1″』『subtype=”R2″』で表示されます。『”〇〇”』の〇〇を変更します。『R』は、Right(右)という意味ですね。
アイコン画像の変更方法
アイコン画像を変えるには『icon=”〇〇〇〇.jpg”』の〇〇〇〇を変更します。
表示される名前の変更方法
サイト上に表示される名前を変更するには、『name=”〇〇△〇〇”』の〇〇△〇〇を変更します。
吹き出しタイプの変更方法
吹き出しタイプは、『speech_bubble type=”〇〇〇”』の〇〇〇を変更します。吹き出しのタイプは、下記の9種類があります。
- std
- fb
- fb-flat
- ln
- ln-flat
- pink
- rtail
- drop
- think
std
|
1 |
[speech_bubble type="std" subtype="a" icon="1.jpg" name="A san" ]『タイプ:std、サブタイプ:a』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="std" subtype="b" icon="2.jpg" name="B san" ]『タイプ:std、サブタイプ:b』の吹き出しだよ![/speechb_bubble] |
|
1 |
[speech_bubble type="std" subtype="c" icon="1.jpg" name="A san" ]『タイプ:std、サブタイプ:c』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="std" subtype="d" icon="2.jpg" name="A san" ]『タイプ:std、サブタイプ:d』の吹き出しだよ![/speech_bubble] |
fb
|
1 |
[speech_bubble type="fb" subtype="a" icon="1.jpg" name="A san" ]『タイプ:fb、サブタイプ:a』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="fb" subtype="b" icon="2.jpg" name="B san" ]『タイプ:fb、サブタイプ:b』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="fb" subtype="c" icon="1.jpg" name="A san" ]『タイプ:fb、サブタイプ:c』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="fb" subtype="d" icon="2.jpg" name="A san" ]『タイプ:fb、サブタイプ:d』の吹き出しだよ![/speech_bubble] |
fb-flat
|
1 |
[speech_bubble type="fb-flat" subtype="a" icon="1.jpg" name="A san" ]『タイプ:fb-flat、サブタイプ:a』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="fb-flat" subtype="b" icon="2.jpg" name="B san" ]『タイプ:fb-flat、サブタイプ:b』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="fb-flat" subtype="c" icon="1.jpg" name="A san" ]『タイプ:fb-flat、サブタイプ:c』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="fb-flat" subtype="d" icon="2.jpg" name="A san" ]『タイプ:fb-flat、サブタイプ:d』の吹き出しだよ![/speech_bubble] |
ln
|
1 |
[speech_bubble type="ln" subtype="a" icon="1.jpg" name="A san" ]『タイプ:ln、サブタイプ:a』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="ln" subtype="b" icon="2.jpg" name="B san" ]『タイプ:ln、サブタイプ:b』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="ln" subtype="c" icon="1.jpg" name="A san" ]『タイプ:ln、サブタイプ:c』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="ln" subtype="d" icon="2.jpg" name="A san" ]『タイプ:ln、サブタイプ:d』の吹き出しだよ![/speech_bubble] |
ln-flat
|
1 |
[speech_bubble type="ln-flat" subtype="a" icon="1.jpg" name="A san" ]『タイプ:ln-flat、サブタイプ:a』の吹き出しだよ! [/speech_bubble] |
|
1 |
[speech_bubble type="ln-flat" subtype="b" icon="2.jpg" name="B san" ]『タイプ:ln-flat、サブタイプ:b』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="ln-flat" subtype="c" icon="1.jpg" name="A san" ]『タイプ:ln-flat、サブタイプ:c』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="ln-flat" subtype="d" icon="2.jpg" name="A san" ]『タイプ:ln-flat、サブタイプ:d』の吹き出しだよ![/speech_bubble] |
pink
|
1 |
[speech_bubble type="pink" subtype="a" icon="1.jpg" name="A san" ]『タイプ:pink、サブタイプ:a』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="pink" subtype="b" icon="2.jpg" name="B san" ]『タイプ:pink、サブタイプ:b』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="pink" subtype="c" icon="1.jpg" name="A san" ]『タイプ:pink、サブタイプ:c』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="pink" subtype="d" icon="2.jpg" name="A san" ]『タイプ:pink、サブタイプ:d』の吹き出しだよ![/speech_bubble] |
rtail
|
1 |
[speech_bubble type="rtail" subtype="a" icon="1.jpg" name="A san" ]『タイプ:rtail、サブタイプ:a』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="rtail" subtype="b" icon="2.jpg" name="B san" ]『タイプ:rtail、サブタイプ:b』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="rtail" subtype="c" icon="1.jpg" name="A san" ]『タイプ:rtail、サブタイプ:c』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="rtail" subtype="d" icon="2.jpg" name="A san" ]『タイプ:rtail、サブタイプ:d』の吹き出しだよ![/speech_bubble] |
drop
|
1 |
[speech_bubble type="drop" subtype="a" icon="1.jpg" name="A san" ]『タイプ:drop、サブタイプ:a』の吹き出しだよ! [/speech_bubble] |
|
1 |
[speech_bubble type="drop" subtype="b" icon="2.jpg" name="B san" ]『タイプ:drop、サブタイプ:b』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="drop" subtype="c" icon="1.jpg" name="A san" ]『タイプ:drop、サブタイプ:c』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="drop" subtype="d" icon="2.jpg" name="A san" ]『タイプ:drop、サブタイプ:d』の吹き出しだよ![/speech_bubble] |
think
|
1 |
[speech_bubble type="think" subtype="a" icon="1.jpg" name="A san" ]『タイプ:think、サブタイプ:a』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="think" subtype="b" icon="2.jpg" name="B san" ]『タイプ:think、サブタイプ:b』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="think" subtype="c" icon="1.jpg" name="A san" ]『タイプ:think、サブタイプ:c』の吹き出しだよ![/speech_bubble] |
|
1 |
[speech_bubble type="drop" subtype="d" icon="2.jpg" name="A san" ]『タイプ:think、サブタイプ:d』の吹き出しだよ![/speech_bubble] |
【まとめ】吹き出し36種類が簡単!ロリポップサーバーでワードプレスプラグインSpeech bubleの設置方法
『吹き出し36種類が簡単!ロリポップサーバーでワードプレスプラグインSpeech bubleの設置方法』としてまとめてきました。
コード入力を簡単にするには、ワードプレスプラグイン『AddQuicktag』がおすすめです。『AddQuicktag』にコードを設定しておくことで、簡単に様々なタイプの登場人物をコンテンツの中に登場させることが出来ますね。
様々なサイトがあるインターネットのブログの中でも、エンターテイメントとして楽しめる要素を入れることで、読者の方の離脱を防ぎたいですね。
最後までお読みいただきまして、誠にありがとうございました。















この記事へのコメントはありません。