ワードプレスブログにお問い合わせフォームを作れるプラグイン『Contact form 7(コンタクトフォーム7)』の使い方を紹介します。
今回は2021年のワードプレス最新版バージョンの5.8.1の場合のContact form 7(コンタクトフォーム7)の使い方を紹介します。
ワードプレスのバージョンを5.8.1へアップデート
Contact form 7(コンタクトフォーム7)をはじめとしたプラグインは、ワードプレスのアップデートに合わせて、互換性がなくなってしまう場合があるので、Contact form 7(コンタクトフォーム7)をインストールする際には、ワードプレスのバージョンを最新にしておくことが必要です。
ワードプレスのバージョンが5.8.1よりも古い場合には、Contact form 7(コンタクトフォーム7)は互換性がありませんと表示されることがあるので、まずは、ワードプレスのバージョン5.8.1にアップデートするといいですよ。
アップデートして不具合が出ないか心配でしたが、今のところ問題なく使えています。
Contact form 7(コンタクトフォーム7)の使い方2021
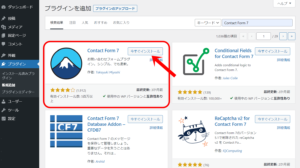
ワードプレスサイトのダッシュボードの『プラグイン』をクリックします。
右上のキーワードボックスに、『Contact form 7』と入力し、下記図やじるしの『今すぐインストール』をクリックします。

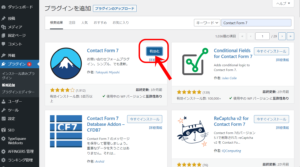
インストールが完了したら『有効化』をクリックします。

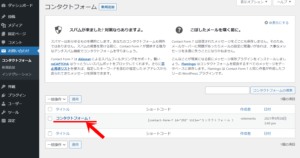
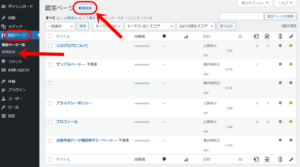
『インストール済みプラグイン』のページに『Contact form 7』がインストールされていますので、『設定』をクリックします。

『コンタクトフォーム1』というページが作られています。

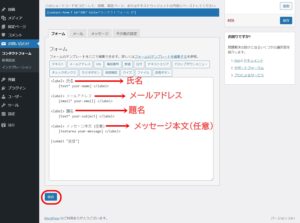
このページをクリックすると、下記の様に表記されています。変更点がなければそのままでよいですし、変更する部分があれば変更して『保存』をクリックします。

保存した後、下記図のやじるしの部分のコードをコピーしておきます。

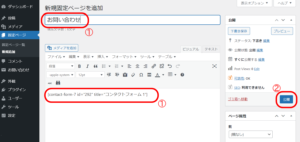
次に固定ページに、先ほどコピーしたコードを貼り付けていきます。まずは、『固定ページ』の『新規追加』をクリック。

①タイトルを付け、先ほどコピーしたコードをペーストして貼り付けます。②保存をクリック。

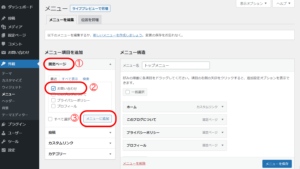
次に、メニューバーに表示されるようにしていきます。『外観』の『メニュー』をクリック。
①『メニュー項目を追加』の欄で『固定ページ』をクリックします。先ほど、固定ページのタイトルにした文字列(ここでは、『お問い合わせ』)が入っています。
②『お問い合わせ』にチェックを入れて、③『メニューに追加』をクリック。

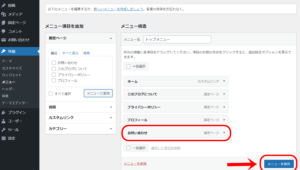
『メニュー構造』の欄に『お問い合わせ』が入りましたので、『メニューを追加』をクリックします。

では、実際のサイトを見てみましょう。メニューバーの中に『お問い合わせ』が入りました。
このメニューバーの項目の順番は、『メニュー構造』の上→下の順が、左→右と表示されるようです。お好みで調節してみてくださいね。

まとめ
『contact form 7の使い方2021/お問い合わせフォームが簡単に作れるプラグイン』としてまとめてきました。
ブログからのお問い合わせのためには、必要不可欠のコンタクトフォーム。簡単に作れるのですが、ワードプレスのバージョンによっては、互換性がありません、と表示されていることもあります。
もし互換性の問題があれば、ワードプレスのバージョンは新しくなっているか確認してみるといいかもしれません。最後までお読みいただきまして、誠にありがとうございました。









この記事へのコメントはありません。