『わーどぷれすってなに?』そんなワードプレス初心者の方にも無料で簡単にサイトを製作していただけるように、ワードプレスブログを作る簡単6ステップを解説します。
某スクールでは、ワードプレス講座が50,000円ほどもするそう。50,000円もかけなくてもこの記事を読んで作業するだけで、ワードプレスブログを作ることが出来ます。
最近よく聞かれるCMS(コンテンツマネジメントシステムの略)。CMSとは、専門的な知識がなくてもコンテンツを制作者本人が自由に更新していけるシステムのこと。多分、小学校高学年くらいの子でも教えてあげれば、更新していけるんじゃないかな、というくらいに簡単なものです。
50,000円をかけたつもりで、この記事の通りに作業を進めていけば、きっとあなただけのワードプレスサイトを製作できるはずですよ。どうしてもわからないことがあったら、ググって見てください。たくさんのサイトがヒットするはず。
そのくらいにワードプレスサイトを持つことは、常識的なことになりつつあります。記事コンテンツ制作には、時間がかかります。思い立ったが吉日。まずはドメイン取得するところから一歩一歩始めてみませんか?
Contents
WordPressブログを作る簡単6ステップ|初心者向けに使い方を解説!
ワードプレスブログを作る6ステップは、このようになっています。
- ステップ1 ドメインを取得して、サーバーをレンタルしよう!
- ステップ2 ワードプレスにテンプレートをインストールしよう!
- ステップ3 プラグインをインストールしよう!
- ステップ4 サイトのヘッダー画像とウィジェットを編集しましょう!
- ステップ5 固定ページを編集しよう!
- ステップ6 ブログ記事を投稿しよう!
ワードプレスサイトの作り方は、このような6つのステップになっています。手慣れた方なら、ドメイン設置の時間を除いて、1時間もあればワードプレスサイトを記事投稿できる段階まで作ることが出来てしまうでしょう。
では、一つ一つのステップについて、詳しく見ていきましょう。
ステップ1 ドメインを取得して、サーバーをレンタルしよう!
ワードプレスサイトは、アメブロやはてなブログとは違って、自分でドメインを取得してサーバーを借りなければなりません。
ドメインとは、サイトのURLにつけるアドレス(住所)のようなもの。実際の土地の名前(住所)は、1つ1つ名前が違っていて、世界にひとつだけですよね。
ドメインはサイトの住所のようなものなので、世界中でたった一つだけです。同じ文字列のサイトは、2つとありません。よく似ているように見えても、違っています。
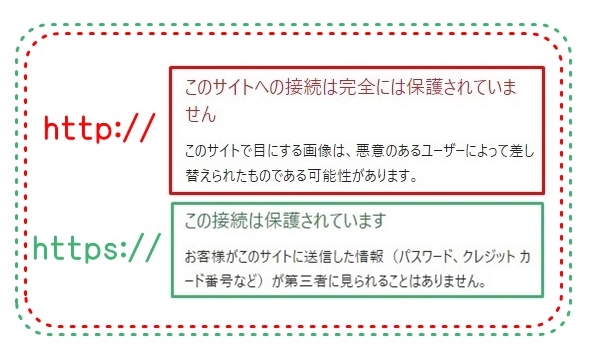
例えば、『http://△〇▢☆.jp』や『http://△〇▢☆.net』などとという、よく似ていているドメインも、『.jp』『.net』などと少しずつ違っています。
そしてこのドメインでワードプレスをインストールして、ブログ(サイト)を作っていきます。
ワードプレス初心者がブログを作る方法/サーバーやドメインを解説!
ドメインを設置する為には、サーバーが必要です。サーバーは、数百円から使えるようになりますが、ワードプレスをインストールする事の出来るプランを選ぶ必要があります。
プランによっては、ワードプレスが使えないプランもあります。Wordpressがインストールできるプランを選びましょう。
ムームードメインで取得してロリポップサーバーに設置する方法!初心者にも簡単!
ワードプレスを使えるようにWordpressをインストールしましょう。インストールとは、ソフトが使えるようにコンピューターに取り込むこと。一つ一つの言葉の意味は、やっていくうちに何となく身に付いて行きますので、まずは作業をしてみましょう。
ロリポップでワードプレス/WordPress簡単インストールする方法!
ワードプレスサイトを作っていく中で、聞きなれない言葉が度々出てきます。そんな言葉をこちらのサイトで解説しています。
ワードプレス初心者向け!難しい用語や使い方をわかりやすく解説!
ステップ2 ワードプレスにテンプレートをインストールしよう!
ワードプレスをインストールしたばかりのサイトは、『Twenty Seventeen』というテンプレート(テーマ)になっています。『Twenty Seventeen』のデザインはシンプルで、会社や個人事業主の方の事業内容を掲載するホームページとして使用するには、良いと思います。
ですが、コンテンツを増やしていきたいブログ形式のサイトを作っていくには、不向きのように感じます。コンテンツを増やして、SEOに優れたサイトにしていくには、検索者がコンテンツを見やすいサイトにしていく方が効果的ですね。
有料テンプレート(テーマ)を購入できるのがいいですが、これからワードプレスサイトを作っていく初心者の方には、まずは無料テンプレートを紹介します。無料でも有料級に機能が充実しているのが、『STINGER』というテンプレート。
WordPress無料テンプレートSTINGER8でシンプルブログの作り方/ダウンロードを解説!
無料のテンプレートをいくつか使ってきましたが、無料なだけあって機能的に足りない部分があるものもありました。確かに有料テンプレートは、プラグインで後から追加しなくてもテンプレート自体に機能が入っているものもあります。
そのどちらの欠点も平均的に補っていて、無料なのにここまで出来たら十分なんじゃないかというデザインなのが『STINGER』のテンプレートです。まずは、ここからスタートして、慣れてきたら有料テンプレートを購入するのも一つの道筋かと思います。
ステップ3 プラグインをインストールしよう!
ワードプレスサイトのテンプレートが決まったら、プラグインをインストールしていきましょう。プラグインは、ブログ自体を使いやすく機能を追加していくためのソフト。
あなたに合ったものをインストールしていくことも可能ですが、まずは『最小限これだけは!』というプラグインを紹介します。
ワードプレスプラグイン目次や表作成、SNS連携も無料でOK!初心者おすすめ10選
10選としていますが、まず初心者の方が投稿できる段階までに必要なプラグインは8個くらいです。後のプラグインは、記事を投稿していく中で増やしていっても大丈夫だと思っています。
まずは、記事投稿が出来る段階まで進みましょう。大切なことは、『検索者の需要に供給できるコンテンツ作り』です。
①Akismet Anti-Spam/アキスメットアンチスパム
『Akismet Anti-Spam(アキスメットアンチスパム)』は、スパムコメントからサイトを守ってくれるプラグインです。サイトのアクセス数が多くなってくると、ブログにスパムコメントが送られてくるようになります。
そんなスパムコメントを自動で取り除いてくれるのが、アスキメット。ワードプレスサイトをインストールすると、ディフォルトで入っているプラグインなので、APIキーを取得して設定しておきましょう。
Akismet Anti-Spam(アキスメットアンチスパム)プラグイン2018版の設定/APIキー取得する方法
②All In One SEO Pack/オールインワンエスイーオーパック
『All In One SEO Packオールインワンエスイーオーパック』は、あなたのワードプレスサイトを検索エンジンに表示させるための機能を担っています。
いくらいいブログを作っても検索エンジンに表示されなければ、誰もあなたのブログを見つけ出すことはできません。あなたのブログを見つけてもらいやすいように、検索エンジンに表示されるようにしたり、SNSとの連携をさせたりするときに働くプラグインです。
SNSで書いた記事をSNSで広める働きもあります。検索者に見つけてもらいやすいように陰で働いてくれているプラグインです。これも、必ずインストールして設定しましょう。
WordPressプラグイン使い方All In One SEO Packオールインワンエスイーオーパック
③コンタクトフォームContact Form
『コンタクトフォーム/Contact Form』は、お問い合わせフォームを作るプラグインです。検索者からも感想や意見をもらったり、お問い合わせをもらうことが出来るようになります。
コンタクトフォームContact Formの作り方/ワードプレスプラグインでお問い合わせ欄を作る!
④Table of Contents Plus/テーブルオブコンテンツプラス
『Table of Contents Plus/テーブルオブコンテンツプラス』は、自動で投稿記事や固定ページの記事に目次を作ってくれるプラグインです。
記事は、書かれている内容により見出しを付けることで、ブログを訪れてくれた方は、ブログを見やすくなります。目次として抜き出すのは、『見出し』として、設定した文字列です。記事作成の際には、『見出し』を投稿記事の中に取り入れるようにしましょう。
目次も簡単!Table of Contents PlusテーブルオブコンテンツプラスTOC+使い方を解説!
⑤post-views/ポストビューズ
『post-views/ポストビューズ』は、あなたのブログにどのくらいのアクセスがあるかを確かめることが出来るプラグインです。
どんな記事にアクセスが集まっているのかいないのか、をチェックすることで、今後の記事作成の指標にもなります。
post-viewsプラグイン使い方/アクセスを解析出来るポストビューズを解説!
⑥TinyMCE Advanced/タイニーエムシーイーアドバンスド
『TinyMCE Advanced/タイニーエムシーイーアドバンスド』は、投稿ページや固定ページで記事を作成していく時に、記事投稿がしやすくなります。
例えば、『TinyMCE Advanced/タイニーエムシーイーアドバンスド』が無いと、表作成や文字装飾をするときには、コードを入力しなければなりません。
ですが、『TinyMCE Advanced/タイニーエムシーイーアドバンスド』をインストールしてあれば、表作成や文字装飾もボタンから選択することで、設定できるようになります。
TinyMCE Advancedの使い方/表(テーブル)作成や設定方法を解説!タイニーエムシーイーアドバンスド
最低限必要なプラグインは、この位です。ここから先は、記事投稿が出来るようになってからでも遅くはありません。
あなたのお使いのテンプレート(テーマ)にサムネイル付きの最新記事を表示させる機能がなければ、『Newpost Catch/ニューポストキャッチ』のプラグインをインストールするといいでしょう。
最新記事を小さな画像とともにサイトに表示出来るようになります。テンプレート『STINGER8/スティンガー8』では、最新記事の投稿は、標準で表示されるようになりました。
ですので、『Newpost Catch/ニューポストキャッチ』は、インストールする必要はありません。
⑦Newpost Catch/ニューポストキャッチ
Newpost Catchの使い方/写真入り記事を表示するニューポストキャッチを解説!
ステップ4 サイトのヘッダー画像とウィジェットを編集しましょう!
サイト(ブログ)のヘッダー画像は、サイトを開いた時に最初に表示される画像です。
スティンガー8(STINGER8)使い方/ヘッダー画像を変更・設定する方法!初心者も簡単!
スティンガー8|サイドバーをカスタマイズする方法!ウィジェットの使い方を解説
ステップ5 固定ページを編集しよう!
Coming soon.
ワードプレス固定ページを編集|レイアウト(表示)の順番を変える/スティンガー8
ステップ6 ブログ記事を投稿しよう!
Coming soon.
ワードプレス投稿の仕方を解説!初心者でもSTINGER8で表作成や目次を簡単表示できる!
最期までお読みいただきまして、誠にありがとうございました。











この記事へのコメントはありません。